PDFelement - Leistungsstarker und einfacher PDF Editor
Starten Sie mit der einfachsten Methode zur Verwaltung von PDFs mit PDFelement!
Willkommen in der Welt der Verknüpfung von PDFs in HTML! Diese wichtige Fähigkeit ermöglicht es Webentwicklern, ein reibungsloses Benutzererlebnis mit herunterladbaren Inhalten zu schaffen.
In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie eine PDF-Datei im HTML-Code verlinken. Entdecken Sie Anker-Tags, absolute Dateipfade, bewährte Verfahren und Optimierungstipps, um Ihre Webseiten zu verbessern. Nutzen Sie die Vorteile anklickbarer PDFs, um Ihrem Publikum einen Mehrwert zu bieten und Ihre Webseite zu neuen Höhen zu führen. Lassen Sie uns eintauchen und Ihre Inhalte zu etwas Besonderem machen!
In diesem Artikel
Teil 1. PDF und HTML verstehen
PDF steht für Portable Document Format. Es ist ein Dateiformat, das von Adobe Systems entwickelt wurde. Das Layout und die Formatierung eines Dokuments bleiben dabei erhalten. Außerdem werden die Dokumente unabhängig von dem Gerät oder Betriebssystem, mit dem sie angezeigt werden, gleich dargestellt. PDFs werden häufig für die Weitergabe von Dokumenten verwendet, die ihr ursprüngliches Erscheinungsbild beibehalten müssen. Dazu gehören Ebooks, Handbücher, Formulare und Präsentationen.
Andererseits steht HTML für Hypertext Markup Language. Es ist die Standardsprache für die Erstellung und Gestaltung von Webseiten. Sie verwendet Tags, um den Inhalt zu strukturieren. Sie definiert auch, wie Elemente in einem Webbrowser angezeigt werden sollen. HTML ist das Rückgrat von Webseiten. Webentwickler können Texte, Bilder, Links, Formulare und Multimedia-Inhalte erstellen. Diese Inhalte sind das, worauf Benutzer über Browser zugreifen können.
Die Verknüpfung von PDFs in HTML bietet sowohl den Creatorn als auch den Benutzern von Webseiten mehrere Vorteile:
- Reibungslose Navigation: Durch die Verknüpfung von PDFs innerhalb von HTML-Inhalten können Benutzer mühelos auf zusätzliche Informationen, Referenzen oder herunterladbare Ressourcen zugreifen, ohne die Webseite zu verlassen.
- Verbessertes Benutzererlebnis: Durch die Bereitstellung von herunterladbaren PDFs können die Nutzer offline auf wertvolle Inhalte zugreifen, die sie praktisch zum Nachschlagen oder Weitergeben nutzen können.
- Plattformübergreifende Kompatibilität: Da PDFs ihre Formatierung, Schriftarten und Bilder beibehalten, sind sie über verschiedene Geräte und Betriebssysteme hinweg zugänglich und konsistent.
- Sicherer Informationsaustausch: PDFs können mit einem Passwort geschützt oder verschlüsselt werden, um den sicheren Austausch sensibler oder vertraulicher Dokumente zu gewährleisten.
- Verbesserte Zugänglichkeit: Richtig getaggte PDF-Dateien sind für Benutzer mit Einschränkungen besser zugänglich, so dass Bildschirmleseprogramme den Inhalt effektiv interpretieren und darstellen können.
- Druckfreundliche Optionen: Benutzer können PDFs problemlos ausdrucken, so dass sie sich für Dokumente eignen, die ausgedruckt werden müssen.
- Flexibilität für Creator von Inhalten: Creator können HTML und PDF kombinieren, um Informationen in verschiedenen Formaten zu präsentieren und so den verschiedenen Benutzerpräferenzen gerecht zu werden.
Wenn Sie PDF und HTML verstehen, können Webentwickler ihre kombinierte Leistungsfähigkeit nutzen, indem sie PDFs mit HTML-Inhalten verknüpfen. Diese Integration bietet ein reibungsloses, benutzerfreundliches Erlebnis. Es stellt auch sicher, dass wertvolle Informationen und Ressourcen leicht zugänglich sind und über verschiedene Plattformen geteilt werden können.
Teil 2. Wie man PDF-Dateien in HTML-Code verlinkt
Es gibt mehrere Methoden und der Unterschied liegt vor allem im ersten Teil, nämlich dem Hochladen der PDF-Datei an einen Ort, an dem sie vom HTML-Code abgerufen werden kann und einen Download erzwingt. Dabei kann es sich entweder um einen direkten Import auf den entsprechenden Webserver in Form eines FTP-Uploads oder einer Wordpress-Oberfläche handeln oder um einen gemeinsam genutzten Speicherort, für den spezielle Rechte erforderlich sind, um auf die Datei zuzugreifen.
Schritt 1 Hochladen der PDF-Datei auf FTP oder WordPress
Dieser Schritt kann als Medien-Upload von Wordpress aus erfolgen oder mit dem FTP-Programm, das in Ihrem Webhosting-Paket enthalten ist. In jedem Fall soll die PDF-Datei an einem Speicherort gespeichert werden, auf den Sie über das Internet zugreifen können, damit der nächste Schritt ausgeführt werden kann.
Schritt 2 Kopieren Sie den PDF-Link
Je nachdem, wo Sie die PDF-Datei hochgeladen haben, sollte Ihr PDF-Link in etwa so aussehen:
https://pdf.wondershare.com/pdfelement/pdfelement-user-guide-win.pdf
Es könnte sich auch um eine innere Seite Ihrer Webseite handeln, so dass am Ende der Seite /media/linkpdfhtml.pdf steht. Das spielt keine Rolle. Wichtig ist, dass Sie den Link kopieren und dann zum HTML-Code Ihrer Ziel-Webseite gehen.
Schritt 3 Fügen Sie den PDF-Link mit dem Tag in den HTML-Code ein
In diesem letzten Schritt verwenden Sie den Tag, auch bekannt als href-Attribut. Dabei handelt es sich im Wesentlichen um ein Tag zur Erstellung eines Hyperlinks auf der Webseite, der auf den Speicherort der verknüpften PDF-Datei verweist, die Sie ansehen oder herunterladen können. Wenn Sie das obige Link-Beispiel verwenden, sollte Ihr HTML-Code in etwa so aussehen:
Da Sie nun wissen, wie Sie PDF in HTML verlinken können, sollten Sie auch wissen, dass es möglich ist, die PDF-Datei in das HTML-Äquivalent zu konvertieren, dann den konvertierten Code zu kopieren und ihn direkt in den entsprechenden Teil des Codes Ihrer Haupt-Webseite einzufügen. Dadurch wird der Inhalt dynamisch und interaktiv, da es sich nach der Konvertierung im Grunde um natives HTML handelt.
Teil 3. Fehlerbehebung für allgemeine Probleme bei der Verknüpfung einer PDF-Datei in HTML
Die Verlinkung einer PDF-Datei in HTML kann manchmal Herausforderungen mit sich bringen, die die Benutzerfreundlichkeit und Zugänglichkeit beeinträchtigen. Sehen wir uns einige häufige Probleme an und wie Sie diese effektiv beheben können.
Defekte Links und wie man sie repariert
Defekte Links treten auf, wenn die verlinkte PDF-Datei nicht gefunden oder aufgerufen werden kann, was für die Benutzer zu frustrierenden Erfahrungen in einer defekten Umgebung führt. Um dieses Problem zu lösen:
- Überprüfen Sie den Dateipfad: Stellen Sie sicher, dass der im HTML-Code angegebene Dateipfad korrekt ist und auf den richtigen Speicherort der PDF-Datei verweist.
- Verwenden Sie relative Pfade: Verwenden Sie statt absoluter Pfade lieber relative Pfade für die Verknüpfung von PDFs. Dies erleichtert die Verwaltung von Links, wenn Sie Ihre Webseite auf einen anderen Server verschieben oder migrieren.
- Bestätigen Sie die Dateiberechtigungen: Vergewissern Sie sich, dass die PDF-Datei über die erforderlichen Berechtigungen verfügt, damit die Benutzer auf sie zugreifen und sie anzeigen können.
Umgang mit Herausforderungen bei der Cross-Browser-Kompatibilität
Browserübergreifende Kompatibilitätsprobleme können auftreten, wenn der HTML-Code in einem Browser gut funktioniert, sich aber in einem anderen Browser anders verhält oder nicht funktioniert. Um dieses Problem zu lösen:
- Testen Sie mit mehreren Browsern: Testen Sie die verlinkten PDFs in gängigen Browsern wie Chrome, Firefox, Safari und Edge, um sicherzustellen, dass sie korrekt dargestellt werden und wie vorgesehen funktionieren.
- Verwenden Sie standardisiertes HTML und CSS: Halten Sie sich an standardisierten HTML- und CSS-Code und vermeiden Sie browserspezifische oder veraltete Tags, die Kompatibilitätsprobleme verursachen könnten.
- Implementieren Sie responsives Design: Stellen Sie sicher, dass das HTML-Layout responsive ist und sich an verschiedene Bildschirmgrößen und Geräte anpasst, um das Benutzererlebnis insgesamt zu verbessern.
Häufige Fehler bei der Verlinkung von PDFs in HTML zu vermeiden
Um häufige Fehler zu vermeiden, die sich negativ auf Ihre PDF-Links auswirken könnten:
- Übergroße PDF-Dateien: Optimieren Sie die Größe der PDF-Datei, um die Ladezeiten zu verkürzen und eine langsame Seitendarstellung zu verhindern.
- Unklare Beschriftungen von Links: Verwenden Sie beschreibende und benutzerfreundliche Links, um Besucher über den Inhalt zu informieren, auf den sie zugreifen.
- Vernachlässigung der Zugänglichkeit: Stellen Sie sicher, dass die verlinkten PDFs für Benutzer mit Behinderungen zugänglich sind, indem Sie alternative Textbeschreibungen und geeignete Überschriften bereitstellen.
- Öffnen von PDFs im selben Tab: Erwägen Sie die Verwendung des Attributs "target", um PDFs in einem neuen Tab zu öffnen und so zu verhindern, dass Nutzer Ihre Webseite ganz verlassen.
- Mangel an visuellen Hinweisen: Bieten Sie klare visuelle Hinweise wie PDF-Symbole oder Anmerkungen, um zu signalisieren, dass ein Link zu einer PDF-Datei führt.
Sie können die Verknüpfung von PDFs in HTML optimieren und so für ein reibungsloses Benutzererlebnis sorgen. Die richtige Fehlerbehebung wird die Zugänglichkeit und Funktionalität Ihrer PDF-Links verbessern. Dies wird zu einer benutzerfreundlicheren und effizienteren Webseite beitragen.
Teil 4. PDFelement: Der beste PDF Editor

PDFelement ist ein leistungsstarker und zuverlässiger PDF Editor. Er wurde entwickelt, um PDF-Verwaltungsaufgaben zu vereinfachen. Ganz gleich, ob Sie PDF-Dokumente bearbeiten, konvertieren, mit Anmerkungen versehen oder schützen möchten, PDFelement hat alles, was Sie brauchen. Die benutzerfreundliche Oberfläche und die umfassenden Funktionen machen es zur ersten Wahl für Privatpersonen und Unternehmen.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |- Bearbeitung leicht gemacht: PDFelement bietet eine mühelose Bearbeitungsmöglichkeit. Damit können Sie mühelos Texte, Bilder und sogar ganze Seiten ändern. Die intuitive Oberfläche mit Drag & Drop macht die Bearbeitung zum Kinderspiel und spart Zeit und Mühe.
- Konvertierung im Handumdrehen: Konvertieren Sie PDFs in Formate wie Word, Excel, PowerPoint und mehr, ohne Formatierungs- oder Qualitätsverluste. Die fortschrittliche OCR-Technologie von PDFelement konvertiert gescannte Dokumente präzise in bearbeitbare Formate.
- Formulare erstellen und verwalten: Entwerfen Sie interaktive Formulare ganz einfach mit den PDFelement Tools zur Formularerstellung. Erfassen Sie Daten effizient, exportieren Sie Formulardaten und extrahieren Sie sogar Daten aus gescannten Papierformularen mit der Formularerkennungsfunktion.
- Anmerkungen und Kommentare: Arbeiten Sie effektiv mit Kollegen oder Kunden zusammen, indem Sie Anmerkungen, Kommentare und Markierungstools zu Ihren PDFs hinzufügen. Diese Funktion rationalisiert den Review-Prozess und sorgt für eine klare Kommunikation.
- Schützen Sie Ihre Dokumente: Schützen Sie vertrauliche Informationen mit den Funktionen von PDFelement zur Verschlüsselung und zum Schutz mit einem Passwort. Wenden Sie digitale Signaturen an, um Dokumente sicher zu authentifizieren und die Datenintegrität zu wahren.
- Stapelverarbeitung: Sparen Sie Zeit durch die gleichzeitige Verarbeitung mehrerer Dokumente. Mit der Stapelverarbeitung können Sie Änderungen, Konvertierungen oder Sicherheitseinstellungen mit nur wenigen Klicks auf einen Stapel von PDFs anwenden.
- PDF zusammenführen und aufteilen: Führen Sie mehrere PDF-Dateien zu einem einzigen Dokument zusammen oder teilen Sie große PDFs mühelos in kleinere, handliche Dateien auf, indem Sie die intuitiven Tools von PDFelement verwenden.
- Optische Zeichenerkennung (OCR): Konvertieren Sie gescannte PDFs oder Bilder in durchsuchbaren und bearbeitbaren Text, der eine einfache Extraktion und Bearbeitung von Inhalten ermöglicht.
- Schwärzung und Entfernung von Daten: Schützen Sie vertrauliche Informationen, indem Sie vertrauliche Daten dauerhaft schwärzen oder aus Ihren PDFs entfernen.
PDFelement bietet eine All-in-One-Lösung für die Bearbeitung und Verwaltung von PDF-Dateien. Seine umfangreichen Funktionen machen ihn zur ersten Wahl für alle, die einen zuverlässigen PDF Editor suchen. Mit PDFelement können Sie PDFs problemlos bearbeiten, konvertieren, mit Anmerkungen versehen und schützen. Außerdem erhöht es die Produktivität und rationalisiert den Workflow von Dokumenten.
Teil 5. [Bonus] Dateikonvertierung zwischen PDF und HTML
PDFelement bietet außerdem eine reibungslose Konvertierung zwischen PDF- und HTML-Formaten, um den unterschiedlichen Bedürfnissen der Benutzer gerecht zu werden.
So konvertieren Sie HTML in PDF mit PDFelement:
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
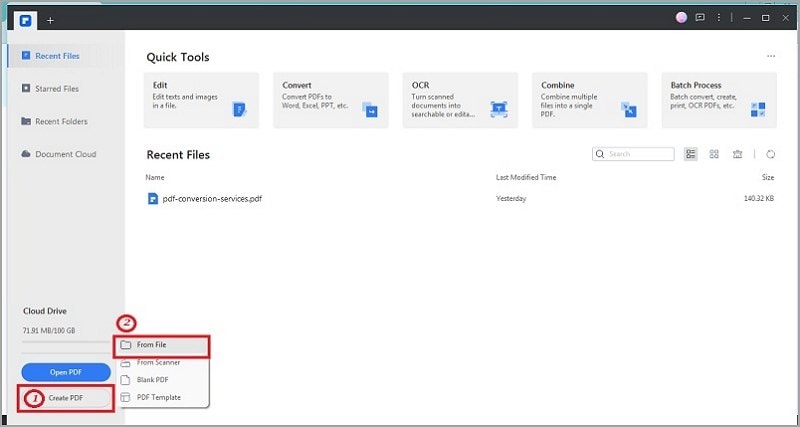
100 % Sicher |Schritt 1 Öffnen Sie PDFelement. Klicken Sie auf "PDF erstellen" > "Aus Datei", um die HTML-Datei auf Ihrem Gerät zu öffnen.

Schritt 2 Nachdem Sie die HTML-Datei ausgewählt haben, wird sie automatisch in eine PDF-Datei konvertiert.

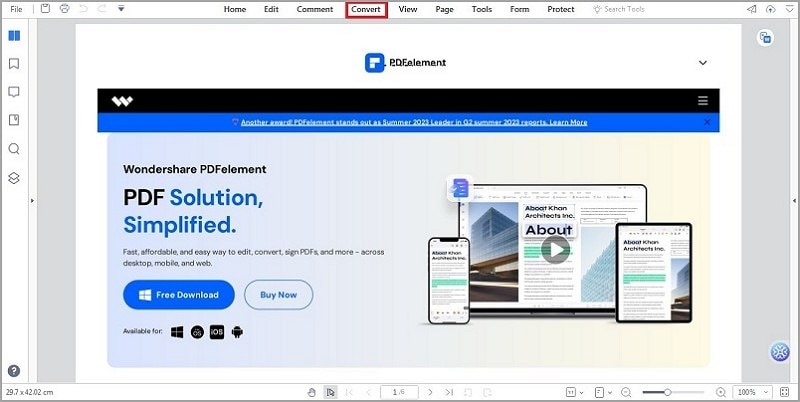
Schritt 3 Sie können die PDF-Datei bearbeiten, indem Sie auf die Registerkarte "Bearbeiten" klicken.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |
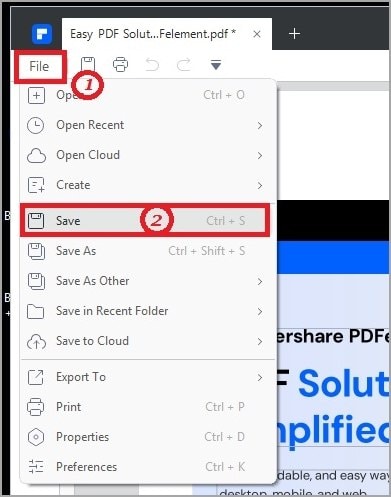
Schritt 4 Nach der Bearbeitung speichern Sie die PDF-Datei, indem Sie auf "Datei" > "Speichern" klicken.

Sie können auch PDF in HTML konvertieren. Folgen Sie diesen Schritten:
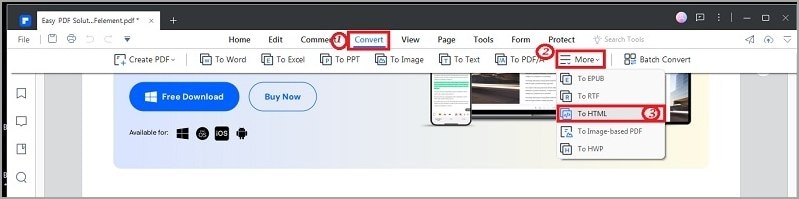
Schritt 1 Öffnen Sie Ihr PDF mit PDFelement. Klicken Sie auf "Konvertieren" > "Mehr" > "In HTML".
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |
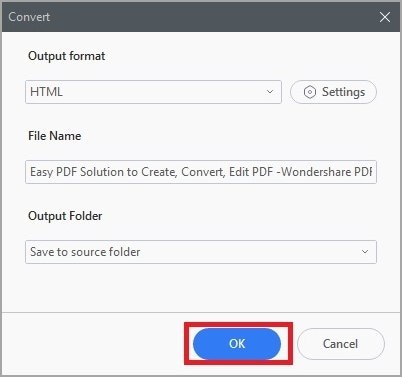
Schritt 2 Geben Sie den Dateinamen und den Ausgabeordner an. Klicken Sie auf "OK", um die Konvertierung zu starten.

Schritt 3 Warten Sie, bis die Konvertierung abgeschlossen ist.

Die Fähigkeit von PDFelement, PDF in HTML und umgekehrt zu konvertieren, vereinfacht die Handhabung von Dokumenten. So können Sie mit wenigen Handgriffen reibungslos zwischen den beiden Formaten wechseln.
Abschließende Gedanken
Das Verknüpfen von PDFs in HTML ist eine wertvolle Fähigkeit, die die Benutzerfreundlichkeit, die Zugänglichkeit und das Dokumentenmanagement verbessert. Mit den vielseitigen Funktionen von PDFelement können Sie PDFs problemlos konvertieren, bearbeiten und optimieren, um sie reibungslos in Ihre HTML-Inhalte zu integrieren. Setzen Sie die Erkenntnisse aus diesem Artikel um, um Ihre Webpräsenz zu stärken und neue Möglichkeiten für ansprechende und informative Webseiten zu erschließen. Viel Spaß beim Verlinken!