Sie fragen sich, wie Sie eine PDF-Datei in HTML einfügen? Hin und wieder müssen Sie möglicherweise eine PDF-Datei in ein HTML-Dokument oder -Code einfügen , um den Inhalt interaktiv zu gestalten. Dies ist leider nicht so einfach, wie es sich anhört, da sich die Formate unterscheiden. Bevor Sie daher lernen, wie Sie eine PDF-Datei in HTML-Code einfügen, sollten Sie die Dateikonvertierungen mit einer PDF-Software oder einem alternativen Tool kennenlernen. Da das Layout von PDF-Dateien statisch ist, ist es inkompatibel mit dem responsiven HTML-Format. Daher müssen Sie PDF-Dateien konvertieren, um die PDF in HTML einfügen zu können. Alternativ können Sie PDF-HTML-Code in Ihre Webseite einbetten, um das Dokument interaktiv zu machen. In diesem Artikel stellen wir Ihnen eine Reihe von Wegen zum Einbetten sowie ein Dienstprogramm vor, das Ihnen beim Einfügen von PDF in HTML Zeit und Mühe erspart.
Hinzufügen eines PDF-Anhangs in HTML mit HTML-Tags
Es gibt verschiedene Wege, einen PDF-HTML-Code per Anhang an eine Webseite anzuhängen oder in diese einzubetten. Leider unterstützen nicht alle Browser PDF-Dateien, Sie müssen also eine Fehlermeldung anzeigen und dem Benutzer eine Möglichkeit zum Herunterladen des Dokuments geben. Hier finden Sie ein paar HTML-Tags, die genau diesen Zweck erfüllen.
Wie Sie eine PDF-Datei mithilfe des<embed> -HTML-Tags in HTML einfügen
Ein Code für das Einbetten eines PDF-Dokument in den HTML-Code einer Webseite könnte etwa so aussehen:
Wenn Sie diesen Code anpassen, können Sie Seite oder mehrere Seiten praktisch aus einer PDF-Quelldatei „abrufen“ und als interaktiven Inhalt auf einer normalen Webseite anzeigen. Der Vorteil hierbei ist, dass der Inhalt lediglich eingebettet oder an den HTML-Code angehängt wird. Dieser Weg ist nicht perfekt, im Notfall ist diese Methode jedoch möglicherweise praktisch.
Wie Sie eine PDF-Datei mithilfe des <object> -HTML-Tags in HTML einfügen
Dieser Standardinhalt ermöglicht es dem Benutzer, die PDF-Datei herunterzuladen und mit einem anderen Dienstprogramm anzuzeigen, falls der Browser des Benutzers die PDF-Anzeige nicht unterstützt.
Methode 2: Einfügen von PDF in HTML mit einem PDF-Editor
Der bessere Weg dafür besteht im Konvertieren der PDF-Datei in das HTML-Äquivalent. Abschließend können Sie den Code dann direkt in den HTML-Code einfügen. Damit werden Ihre PDF-Inhalte wirklich interaktiv, da sie als responsiver Code und nicht mehr als statische PDF-Daten vorliegen. Hier sind die Schritte zum Hinzufügen von PDF zu HTML mit PDFelement:
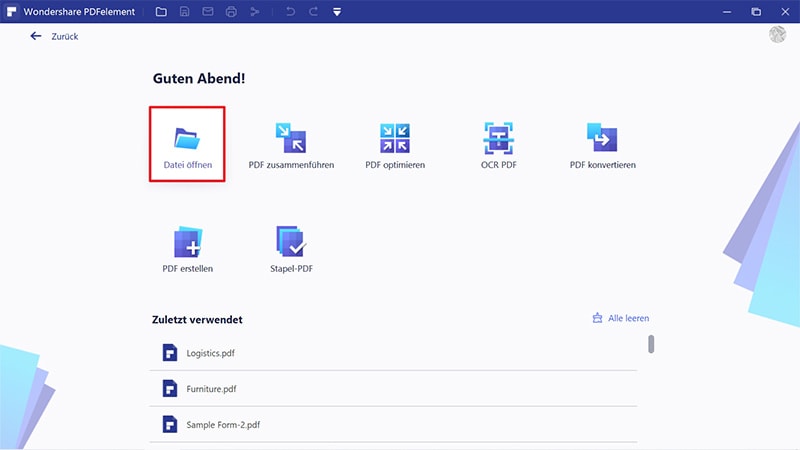
Schritt 1.Öffnen Sie die in HTML zu konvertierende PDF-Datei. Ziehen Sie die Datei einfach in das Softwarefenster, um sie zu importieren.

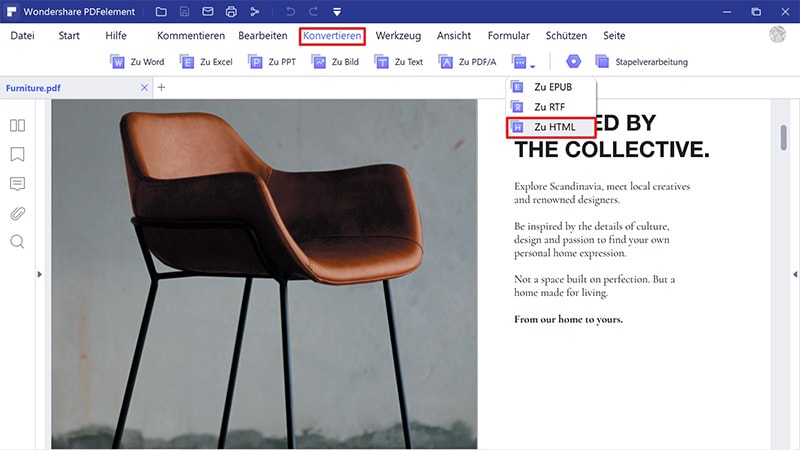
Schritt 2. Wenn Sie auf den „Konvertieren“-Tab klicken, sehen Sie eine Reihe von Konvertierungsoptionen: Wählen Sie das „H“-Symbol, das für „PDF in HTML-Datei konvertieren“ steht.

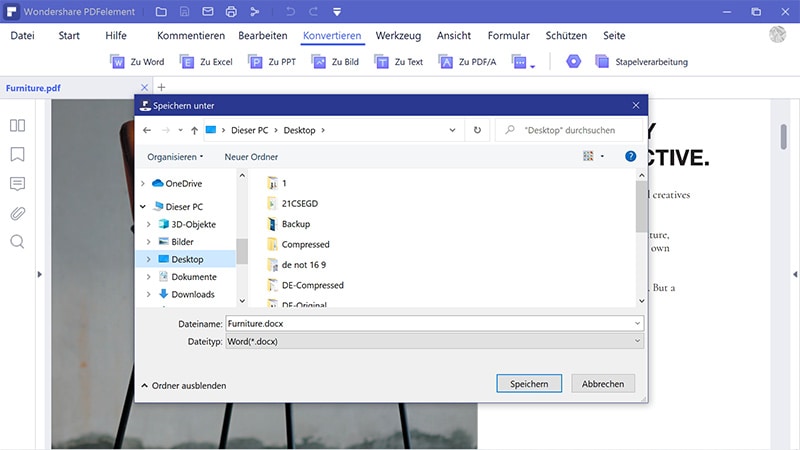
Schritt 3.Legen Sie alle nötigen zusätzlichen Parameter fest, z.B. den Seitenbereich, und speichern Sie die konvertierte HTML-Datei anschließend.

Schritt 4.Nun können Sie den konvertierten HTML-Code kopieren und in den entsprechenden Bereich Ihres Webseiten-Codes einfügen
Diese Methode funktioniert optimal, weil das PDF-Dokument als echter HTML-Code und nicht als eingebettetes Objekt eingefügt wird. Interaktive Elemente können so auf eine ideale Weise dargestellt werden, anders als bei der anderen Option.
Die wichtigsten Funktionen von PDFelement
- PDF-Bearbeitung auf Profiniveau: Bearbeiten Sie alle Komponenten von PDF-Dokumenten, einschließlich Text, Bilder, Objekte, Links, Multimedia-Anhänge, Wasserzeichen, Hintergründe, Fußzeilen, Kopfzeilen usw.
- Überlegene Anmerkungswerkzeuge: Sie können ein umfassendes Set aus Anmerkungenswerkzeugen nutzen, die auf einer intuitiven Benutzeroberfläche mit benutzerfreundlicher Navigation angeordnet sind.
- Präzise PDF-Konvertierung: Ganz gleich, ob Sie PDFs aus anderen Dokumenten erstellen oder PDFs in HTML und andere Formate konvertieren, die Konvertierung erfolgt besonders genau und schneller als in den meisten anderen Konvertierungsprogrammen.
- Starker Schutz für PDF: Wenden Sie schnell Passwörter und Einschränkungen auf Ihren PDF-Workflow an und schützen Sie Ihre vertraulichen Daten.
- Ausfüllen und Unterschreiben: Das Ausfüllen von Formularen ist ganz einfach, außerdem können Sie benutzerdefinierte interaktive Formulare erstellen oder statische Formulare in ausfüllbare Formulare konvertieren. Fügen Sie Ihre E-Signatur hinzu, um Dokumente rechtsverbindlich zu unterschreiben.
- Stapelaktionen und erweiterte Werkzeuge: Führen Sie Stapelkonvertierung und -verschlüsselung und sogar OCR im Stapelmodus auf gescannte PDFs aus, um sie für Archivierungszwecke editierbar und indizierbar zu machen.
- Ausgezeichneter Kundensupport per E-Mail und Telefon: Unsere gut ausgebildeten Führungskräfte reagieren sofort auf Ihre Anfragen.
PDFelement erspart Ihnen nicht nur eine Menge Zeit, sondern bietet Ihren Webseitenbesuchern reichhaltige und interaktive Inhalte anstelle starrer und statischer PDF-Inhalte. Es sorgt für ein insgesamt besseres Benutzererlebnis. Daher ist PDFelement die empfohlene Software zum Einfügen von PDF in HTML.