PDFelement - Leistungsstarker und einfacher PDF Editor
Starten Sie mit der einfachsten Methode zur Verwaltung von PDFs mit PDFelement!
Sie schreiben eine HTML-Datei mit Texteditoren oder IDEs. Sie müssen keine Seitenumbrüche verwenden, da HTML-Dateien nicht zum Ausdrucken gedacht sind. Umgekehrt sind PDF-Dateien für den Druck bestimmt und verwenden Seitenumbrüche, um anzuzeigen, welche Inhalte auf jeder Seite erscheinen sollen. Dies verbessert die Lesbarkeit und die Gesamtorganisation des Dokuments.
Allerdings müssen Sie wissen, wie Sie einen Seitenumbruch in HTML zu PDF hinzufügen können. Beim Konvertieren werden automatisch Seitenumbrüche hinzugefügt, die den Code an unerwünschten Stellen stören können. Das manuelle Hinzufügen von Seitenumbrüchen kann die Übersichtlichkeit des Dokuments verbessern und es leichter verständlich machen.
In diesem Artikel
Teil 1. Wondershare PDFelement verwenden, um Seitenumbrüche in HTML zu PDF hinzuzufügen

Wondershare PDFelement ist die einfachste Methode, um Seitenumbrüche in PDFs einzufügen, die durch Konvertieren von HTML-Dateien erstellt wurden. In erster Linie enthält das Programm einen Converter für Dateien. Sie müssen also kein anderes Tool dafür finden. Und Sie können die erstellte PDF-Datei direkt nach der Konvertierung bearbeiten.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |Wondershare PDFelement zeichnet sich auch durch eine intuitive Oberfläche aus. In Kombination mit seiner Verarbeitungsleistung macht es diese Aufgabe so viel einfacher.
Darüber hinaus bietet Wondershare PDFelement viele tolle Funktionen. Sie können Notizen hinzufügen, um das Markup noch verständlicher zu machen. Wondershare PDFelement bietet auch Funktionen zur gemeinsamen Nutzung von Dokumenten. Und wenn Sie nicht wollen, dass Ihr Code gestohlen wird, können Sie die Passwort-Schutzfunktion von PDFelement verwenden.
Hier finden Sie eine Kurzanleitung zum Hinzufügen von Zeilenumbrüchen in PDFs, die durch Konvertieren von HTML-Dateien erstellt wurden:
- Starten Sie Wondershare PDFelement.
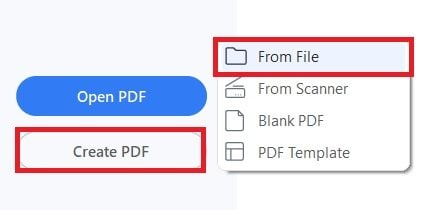
- Klicken Sie auf PDF erstellen > Aus Datei.

- Importieren Sie die HTML-Datei, die Sie in PDF konvertieren möchten.
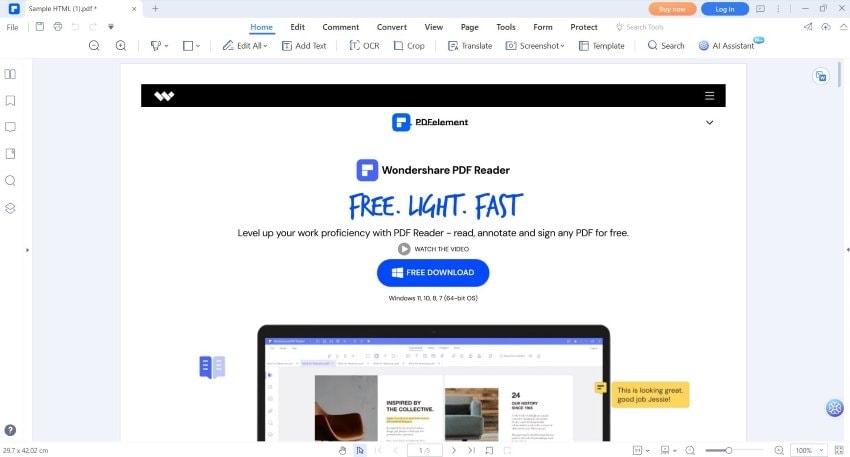
- Wondershare PDFelement konvertiert den HTML-Code automatisch in PDF.

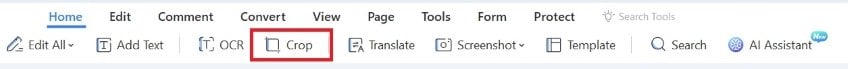
- Klicken Sie in der oberen Symbolleiste auf Zuschneiden.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |
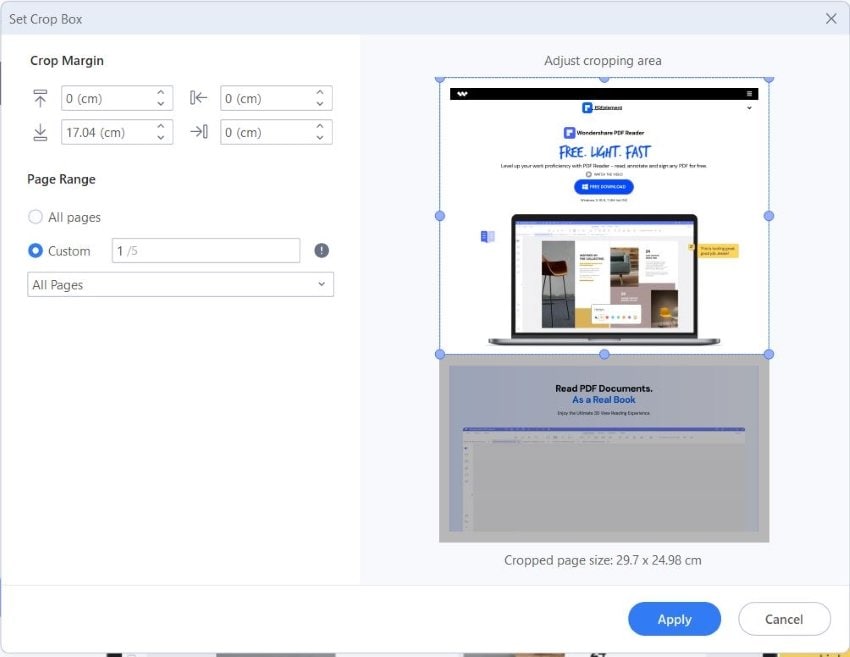
- Es öffnet sich ein neues Fenster. Damit können Sie den Bereich zum Zuschneiden anpassen. Ziehen Sie den unteren Teil an die Stelle auf der Seite, an der eine Seite enden soll.

- Klicken Sie auf Anwenden.
Teil 2. CSS verwenden, um Seitenumbrüche in HTML zu PDF hinzuzufügen
Die andere Methode ist die Verwendung von CSS, um Seitenumbrüche zu den PDFs hinzuzufügen. Dazu müssen Sie natürlich CSS kennen. Da Sie bereits mit HTML-Dateien arbeiten, sollte dies kein Problem sein. Wenn Sie sich nicht mit CSS auskennen, empfehlen wir Ihnen natürlich, sich an Methode 1 zu halten.
Sie können Seitenumbrüche mit den CSS-Eigenschaften Seitenumbruch-Vorher und Seitenumbruch-Nachher hinzufügen. Diese Eigenschaften werden auf bestimmte < div > Elemente angewendet, um zu steuern, wo Seitenumbrüche auftreten sollen, wenn der HTML-Inhalt als PDF gerendert wird.
Zur Veranschaulichung finden Sie hier einige Beispiele:
1. Fügen Sie einen Seitenumbruch vor und nach dem Inhalt ein
< div style="page-break-before: always; page-break-after: always; width: 100%; height: 500px; background-color: gainsboro; border: 2px solid gray; text-align: center;" >
Auf dieses < div > Element sind die Stile page-break-before: always und page-break-after:always angewendet. Diese sorgen dafür, dass der Inhalt dazwischen immer auf einer separaten PDF-Seite wiedergegeben wird.
2. Seitenumbruch nach dem Inhalt hinzufügen
< div style="page-break-after: always; width: 100%; height: 500px; background-color: beige; border: 2px solid gray; text-align: center" >
Auf dieses < div > Element wurde der Stil page-break-after: always angewendet. Es bewirkt, dass der Inhalt das letzte Element auf der PDF-Seite ist. Danach wird nichts mehr auf demselben Stand wiedergegeben.
3. Fügen Sie einen Seitenumbruch vor dem Inhalt ein
< div style="page-break-before: always; width: 100%; height: 500px; background-color: lightgray; border: 2px solid gray; text-align: center" >
Auf dieses < div > Element wurde der Stil page-break-before: always angewendet. Das stellt sicher, dass der Inhalt immer am Anfang einer neuen PDF-Seite gerendert wird.
Teil 3. Warum sollten Sie sich über das Hinzufügen von Seitenumbrüchen beim Konvertieren von HTML in PDF Gedanken machen?
Es gibt viele Gründe, warum Sie Seitenumbrüche in PDFs einfügen möchten, die durch Konvertieren von HTML-Dateien entstanden sind. Hier sind die wichtigsten davon:

1. Verbesserte Lesbarkeit
HTML-Dateien haben oft keine richtige Seitenstruktur; ihr Inhalt kann ohne klare Unterteilung kontinuierlich fließen. Das ist sinnvoll, da die Unterteilungen keinen Einfluss darauf haben, wie die Webseite aussieht. Und in den meisten Fällen ist die gerenderte Webseite das, was die Leute sich ansehen, nicht der Code.
Indem Sie während der PDF-Konvertierung Seitenumbrüche hinzufügen, erzeugen Sie unterschiedliche Seiten mit entsprechenden Umbrüchen. Dadurch wird der Inhalt besser lesbar und benutzerfreundlicher.
2. Logische Organisation
Seitenumbrüche helfen bei der logischen Gliederung des Inhalts, insbesondere bei langen HTML-Dateien. Sie können Seitenumbrüche verwenden, um Abschnitte des Codes zu trennen. Auf diese Weise können die Leser anhand von Seitenzahlen einfach durch die PDF-Datei navigieren, um bestimmte Abschnitte oder Themen effizienter zu finden.
3. Druckbarkeit
Wie bereits erwähnt, werden PDFs in der Regel zum Drucken von Dokumenten verwendet. Ohne Seitenumbrüche könnte der Druck einer in HTML konvertierten PDF-Datei dazu führen, dass der Inhalt unschön zwischen den Seiten aufgeteilt wird. Dies führt zu Verwirrung und mindert das professionelle Erscheinungsbild des Dokuments. Seitenumbrüche sorgen dafür, dass jede Seite für den Druck angemessen formatiert ist.
4. Kontrollierter Inhaltsfluss
Mit Seitenumbrüchen können Sie steuern, wo eine Seite endet und die nächste beginnt. Ein Szenario, in dem dies besonders wichtig ist, ist das Konvertieren von Inhalten, die Bilder, Diagramme oder Graphen enthalten. Strategisch platzierte Seitenumbrüche sorgen dafür, dass diese visuellen Elemente auf einer Seite zusammenbleiben, um den Kontext und das Verständnis zu verbessern. Sie können auch Seitenumbrüche verwenden, um sicherzustellen, dass die Tabelle oder das Diagramm allein auf einer Seite erscheint.
5. Zugänglichkeit
Barrierefreiheit ist jetzt eine sehr große Sache. Die großen sozialen Medienunternehmen fügen ihren Plattformen immer mehr Funktionen zur Barrierefreiheit hinzu. Sie sollten sich ein Beispiel an ihnen nehmen und bei der Erstellung von Dokumenten die Zugänglichkeit berücksichtigen.
Hier kommen die Seitenumbrüche ins Spiel. Gut strukturierte PDF-Dateien mit korrekten Seitenumbrüchen verbessern die Zugänglichkeit für Benutzer mit Beeinträchtigungen, die auf unterstützende Technologien angewiesen sind. Klare Seiteneinteilungen helfen Bildschirmlesern, durch das Dokument zu navigieren und den Inhalt besser zu verstehen.
6. Inhaltsverzeichnis
Das Inhaltsverzeichnis ist ein hervorragendes Tool für die Navigation in einem Dokument. Es ermöglicht den Lesern, zu der Seite zu springen, auf der sich der gesuchte Inhalt befindet. Um ein effektives Inhaltsverzeichnis zu erstellen, sollten Sie zunächst die Seiten selbst formatieren. Stellen Sie sicher, dass der Inhalt, der auf einer separaten Seite stehen sollte, auch auf einer separaten Seite erscheint. Es ist auch ratsam, für jede Überschrift eine neue Seite zu beginnen.
Wie können Sie das tun? Sie können dies mit Hilfe von Seitenumbrüchen tun.
Teil 4. FAQs
Hier sind einige Fragen zum Hinzufügen von Seitenumbrüchen in HTML-zu-PDF-Dokumenten.
F1. Kann ich steuern, wo die Seitenumbrüche in der PDF-Datei platziert werden?
Ja, das können Sie. Mit den beiden oben genannten Methoden können Sie Seitenumbrüche dort platzieren, wo Sie sie haben möchten. Dies können Sie mit der Zuschneiden Funktion von PDFelement tun, mit der Sie an den Stellen zuschneiden können, an denen Sie einen Seitenumbruch wünschen. Oder Sie können dies tun, indem Sie die < div > Elemente strategisch im CSS platzieren.
F2. Wirkt sich das Hinzufügen von Seitenumbrüchen auf den ursprünglichen HTML-Inhalt aus?
Nein, durch das Hinzufügen von Seitenumbrüchen während der PDF-Konvertierung wird der ursprüngliche HTML-Inhalt nicht verändert. Seitenumbrüche werden nur auf die PDF-Version angewendet, so dass die HTML-Datei unverändert bleibt. Dies gilt umso mehr, wenn Sie die Methode PDFelement verwenden. Sie bearbeiten das Dokument nach der Konvertierung, so dass der ursprüngliche Inhalt nicht verändert würde.
F3. Kann ich Seitenumbrüche entfernen oder anpassen, nachdem die PDF-Datei generiert wurde?
Ja, die meisten PDF-Bearbeitungsprogramme erlauben es Ihnen, Seitenumbrüche nach der Konvertierung zu ändern oder zu entfernen. In Wondershare PDFelement können Sie die Funktion zum Zuschneiden verwenden, um Seitenumbrüche hinzuzufügen. Alternativ können Sie auch den Inhalt bearbeiten, um Elemente auf die nächste Seite zu verschieben. Sie können das Tool auch zum Löschen von Leerzeichen und zum Entfernen von Seitenumbrüchen verwenden.
F4. Hat das Hinzufügen von Seitenumbrüchen Auswirkungen auf die Dateigröße der PDF-Datei?
Das Hinzufügen von Seitenumbrüchen hat nur minimale Auswirkungen auf die Dateigröße der PDF-Datei. Seitenumbrüche sind in erster Linie Anweisungen zur Aufteilung des Inhalts. Als solche tragen sie nicht wesentlich zur Gesamtgröße der Datei bei. Wenn Sie die Größe der PDF-Datei reduzieren möchten, können Sie auch die Komprimierungsfunktion von Wondershare PDFelement verwenden.
Fazit
Das Hinzufügen von Seitenumbrüchen beim Konvertieren einer HTML-Datei in PDF ist unerlässlich. Damit können Sie den Inhaltsfluss kontrollieren und die Lesbarkeit und Zugänglichkeit der PDF-Datei verbessern. Außerdem macht es die Erstellung eines Inhaltsverzeichnisses so viel einfacher.
Die beste Methode zum Hinzufügen von Seitenumbrüchen ist die Verwendung von Wondershare PDFelement. Sie müssen kein CSS studieren, das bei der alternativen Methode verwendet wird. Darüber hinaus ist Wondershare PDFelement ein Tool, das Sie auch zum Konvertieren von HTML-Dateien verwenden können. Es ist einfach zu bedienen und rationalisiert den Workflow. Was können Sie sich noch wünschen?