PDFelement - Leistungsstarker und einfacher PDF-Editor
Starten Sie mit der einfachsten Art, PDFs zu verwalten - mit PDFelement!
Auch wenn physische Unterschriften oder Unterschriften mit nasser Tinte in absehbarer Zeit nicht verschwinden werden, werden sie nach und nach durch digitale Unterschriften ersetzt. Dienste wie DocuSign und Adobe Sign ermöglichen es, ein Dokument in wenigen Minuten digital zu unterschreiben. Wenn Sie jedoch ein erfahrener Programmierer sind oder es vorziehen, Ihren eigenen PDF-Signaturdienst zu erstellen, sind Sie hier genau richtig.
Mehrere Programmier-Frameworks, Sprachen und deren Bibliotheken können zum Signieren eines PDF-Dokuments verwendet werden. Wenn Sie jedoch nicht wissen, wie Sie eine PDF-Datei programmgesteuert signieren können, brauchen Sie sich keine Sorgen zu machen. In diesem Artikel finden Sie die besten Möglichkeiten, PDF-Dokumente mit dem Node Sign PDF-Dienst zusammen mit JavaScript und PHP zu signieren. Kommen wir nun zu den Details!

Teil 1: Wie man ein PDF mit Node.js signiert
Um Webanwendungen in einem Kontext außerhalb des Browsers des Clients auszuführen, bietet Node.js eine JavaScript-Laufzeitumgebung und Bibliothek, die sowohl Open-Source als auch plattformunabhängig ist. Node.js ist eine asynchrone, ereignisgesteuerte Bibliothek, die für die Erstellung von serverseitigen Webanwendungen verwendet wird und damit ideal für datenintensive Anwendungen ist.
Da sie auf der V8-Engine von Google Chrome basiert, hat Node.js eine blitzschnelle Laufzeit und Ausführungszeit. Node.js ist eine berühmte JavaScript-Bibliothek, die viele Menschen für das Backend ihrer Webanwendungen verwenden. Was sie jedoch nicht wissen, ist, dass sie auch zum digitalen Signieren eines PDF-Dokuments verwendet werden kann. Allerdings setzt das Verfahren voraus, dass Sie über ein gewisses Maß an Wissen über diese Programmierbibliothek verfügen.
Um zu verstehen, wie man Node Sign PDF ausführt, folgen Sie den nachstehenden Schritten:
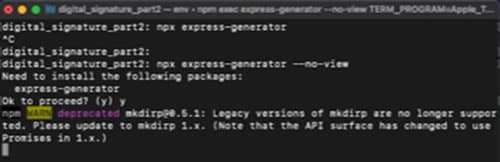
Schritt 1 Laden Sie Node.js auf Ihren PC herunter. Nach dem Download öffnen Sie das Terminal und schreiben:
npx express-generator --noview in Ihr Terminal und drücken die Eingabetaste. Schreiben Sie dann npm install und drücken Sie erneut Enter.

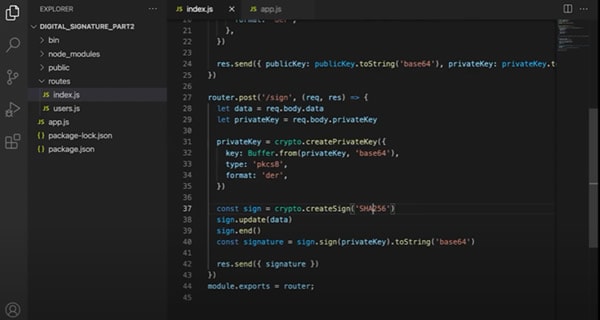
Schritt 2 Öffnen Sie nun das Projekt in Ihrer IDE und erzeugen Sie Schlüsselpaare, indem Sie Ihre index.js-Datei wie folgt gestalten:

Schritt 3 Da Sie Daten von der Seite des Clients empfangen werden, ist es an der Zeit, eine API hinzuzufügen, um das Dokument und den privaten Schlüssel des Absenders zu empfangen und mit Hilfe der Node.js-Bibliothek zu signieren. Sie können dies tun, indem Sie den folgenden Code schreiben:

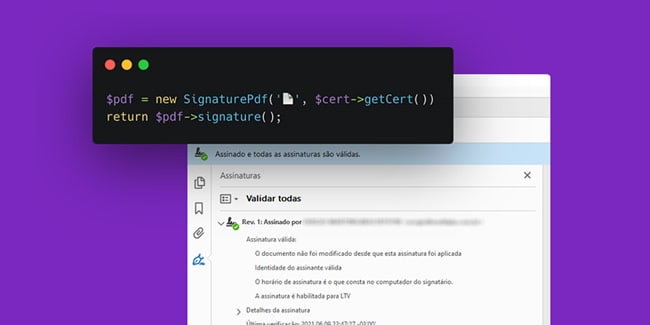
Teil 2: Wie man PDF-Dateien programmatisch mit PHP signiert
PHP oder Hypertext Preprocessor, ist eine beliebte serverseitige Programmiersprache, die kostenlos und Open-Source ist. Web Technology Surveys berichten, dass 78,1 % aller Webseiten PHP verwenden, darunter so beliebte wie Facebook und Wikipedia.
Auch wenn Sie sich nicht für Webentwicklung interessieren, sind Kenntnisse in PHP von Vorteil. PHP funktioniert mit allen wichtigen Betriebssystemen, einschließlich Mac OS X, Microsoft Windows und Linux. Apache und Microsoft Internet Information Server sind nur zwei der vielen Webserver, die mit PHP kompatibel sind.
Die Verwendung von PHP ist eine großartige Möglichkeit, die Flexibilität einer WordPress Webseite zu erhöhen. Darüber hinaus kann PHP auch für die Digitalisierung Ihrer PDF-Dokumente verwendet werden. Mit den integrierten Bibliotheken können Sie eine digitale Signatur erstellen und Ihrem PDF-Dokument hinzufügen.
Gehen Sie wie folgt vor, um zu verstehen, wie Sie mit PHP PDF signieren:
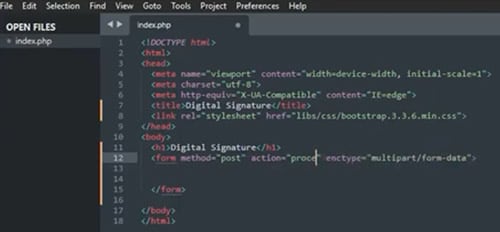
Schritt 1 Richten Sie Ihre IDE für die PHP-Codierung ein. Erstellen Sie eine Datei mit der Erweiterung .php in Ihrer IDE. Erstellen Sie nun ein Formular, indem Sie diesen Code schreiben:

Schritt 2 Erstellen Sie eine weitere Datei mit einem Namen, den Sie in das Aktionsfeld des Formular-Tags geschrieben haben.
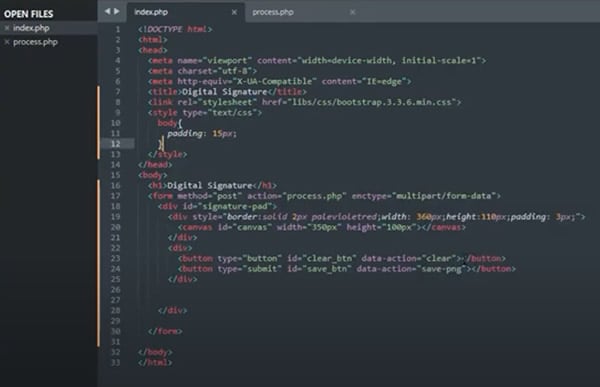
Schritt 3 Im nächsten Schritt erstellen Sie ein Signatur-Pad, indem Sie Ihre .php-Datei wie folgt gestalten:

Schritt 4 Es ist an der Zeit, die Signaturbibliothek in Ihren PHP-Code einzubinden. Um die Bibliothek hinzuzufügen, schreiben Sie diese Zeile in den Head-Tag:
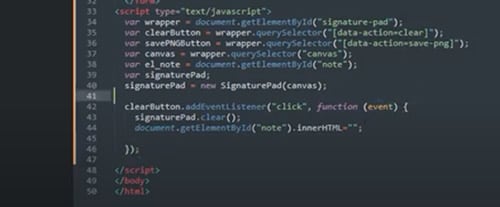
Schritt 5 Danach müssen Sie die Signaturbibliothek auf die Arbeitsfläche anwenden und die Schaltfläche clear aktivieren, indem Sie diesen Code in den
-Tag schreiben:
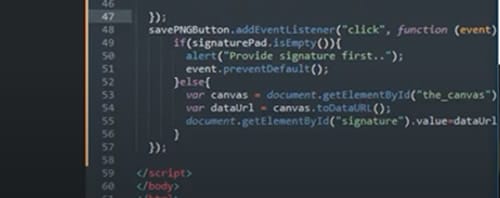
Schritt 6 Jetzt müssen Sie den folgenden Code unter denselben Tag schreiben, an dem Sie den letzten Code hinzugefügt haben, um die Schaltfläche "Als PNG speichern" zu aktivieren:

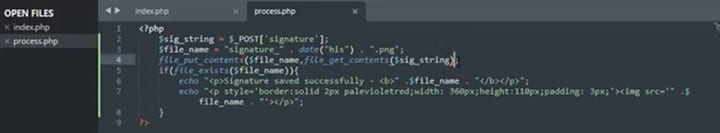
Schritt 7 Bearbeiten Sie nun die zweite .php-Datei, die Sie erstellt haben, indem Sie den folgenden Code schreiben:

Danach führen Sie den Code aus, erstellen eine Signatur und klicken auf die Schaltfläche "Als PNG speichern". Die Signatur wird auf Ihrem Computer gespeichert. Finden Sie sie und fügen Sie sie zu Ihrer PDF-Datei hinzu, um Ihre PDF-Datei mit einer digitalen PHP-Signatur zu signieren.
Teil 3: Wie man ein PDF-Dokument mit JavaScript signiert
JavaScript ist eine einfache Computersprache, die Webdesigner und Programmierer verwenden, um ihren Webseiten, Anwendungen, Servern und Spielen Interaktivität hinzuzufügen. Entwickler verwenden JavaScript neben HTML und CSS. HTML-Komponenten können mithilfe der Skriptsprache in Verbindung mit CSS gestaltet werden. Im Gegensatz zu CSS ermöglicht JavaScript die Interaktion mit dem Benutzer auch nach der fertigen Präsentation.
JavaScript ist eine wertvolle Programmiersprache, denn mit ihr können Sie Spiele, mobile Anwendungen und Webseiten erstellen. Es gibt so viele berühmte Bibliotheken, die für verschiedene Zwecke verwendet werden und eine davon ermöglicht es Ihnen, Ihr PDF-Dokument zu signieren. Um sie jedoch perfekt zu nutzen, müssen Sie ein Programmierungsexperte sein.
Gehen Sie folgendermaßen vor, um zu verstehen, wie Sie mit Java PDF signieren:
Schritt 1 Richten Sie Ihre IDE für JavaScript ein und laden Sie Node.js auf Ihren Computer herunter. Danach erstellen Sie ein neues Projekt und in diesem Projekt eine neue Datei namens PDFSign.js.
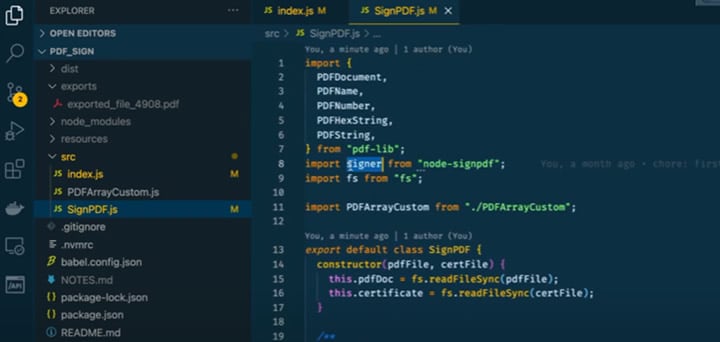
Schritt 2 Schreiben Sie den folgenden Code in die Datei PDFSign.js:

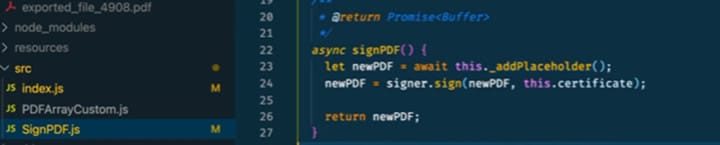
Schritt 3 Erstellen Sie nun eine signPDF Funktion und schreiben Sie diesen Code:

Hinweis: Sie können auch eine Funktion anstelle von async schreiben.
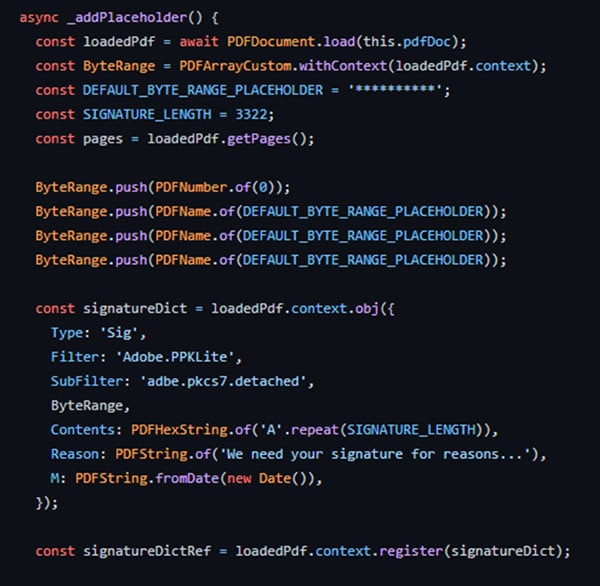
Schritt 4 Erstellen Sie nun eine Funktion namens addPlaceHolder. Sie müssen einen ByteRange erstellen und in Ihre PDF-Datei einfügen. Das liegt daran, dass Sie die PDF-Datei in ein zu signierendes Byte umwandeln und außerdem die Signature Dictionary Klasse definieren, indem Sie dieses Stück Code schreiben:

Schritt 5 Fügen Sie nun das Widget-Feld für Ihre Signatur hinzu, in dem Sie die Breite, Länge und Position Ihrer Signatur festlegen. Schreiben Sie diesen Code:

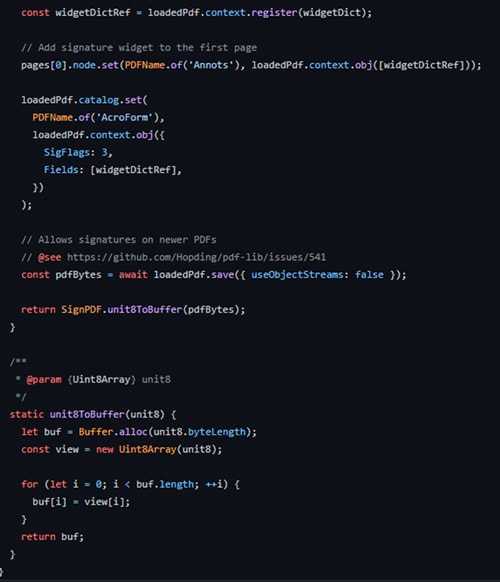
Schritt 6 Als Nächstes müssen Sie einen Code schreiben, um Ihr PDF in Bytes zu speichern, was Sie mit diesem Code tun können:

Schritt 7 Gehen Sie zu Ihrer index.js Datei und importieren Sie die SignPDF Komponente. Danach müssen Sie den Pfad zu Ihrer PDF- und Signaturdatei angeben. Dann können Sie einige integrierte Funktionen aufrufen, um Ihr PDF zu signieren:

Teil 4: PDFelement - Bestes Tool zum Hinzufügen einer digitalen Signatur zu PDF-Dokumenten [BONUS]
Suchen Sie das beste und einfach zu bedienende Tool, um PDFs mit einer digitalen Signatur zu versehen? PDFelement ist Ihre beste Wahl!
Das Tool verfügt über alle typischen Hilfsmittel, die Sie von einem professionellen PDF-Editor erwarten und bietet darüber hinaus einige zusätzliche Optionen für Anwender, die mehr mit ihren Dokumenten machen möchten. PDFelement bietet viele Optionen für das Hinzufügen einer digitalen Signatur, darunter das Hochladen einer Bildsignatur, das Eingeben einer Signatur oder das Scannen und Hochladen einer handschriftlichen Signatur.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |Daten können automatisch aus gescannten Papieren extrahiert werden, nachdem sie durch die OCR-Engine der Anwendung verarbeitet wurden und Dokumente können in einzelne Dokumente mit Passwortschutz getrennt werden. In dieser Hinsicht zeichnet sich PDFelement durch seine hochwertige OCR-Technologie und Signaturfähigkeit aus, die die meisten seiner Konkurrenten übertrifft.
Gehen Sie wie folgt vor, um zu verstehen, wie Sie Ihrem PDF-Dokument über PDFelement eine digitale Signatur hinzufügen können:
Schritt 1 Holen Sie sich PDFelement von der offiziellen Webseite auf Ihren PC. Starten Sie danach das Tool.
Schritt 2 Klicken Sie nach dem Start auf das + Symbol oder ziehen Sie die PDF-Datei per Drag & Drop hoch, um sie signieren zu lassen.

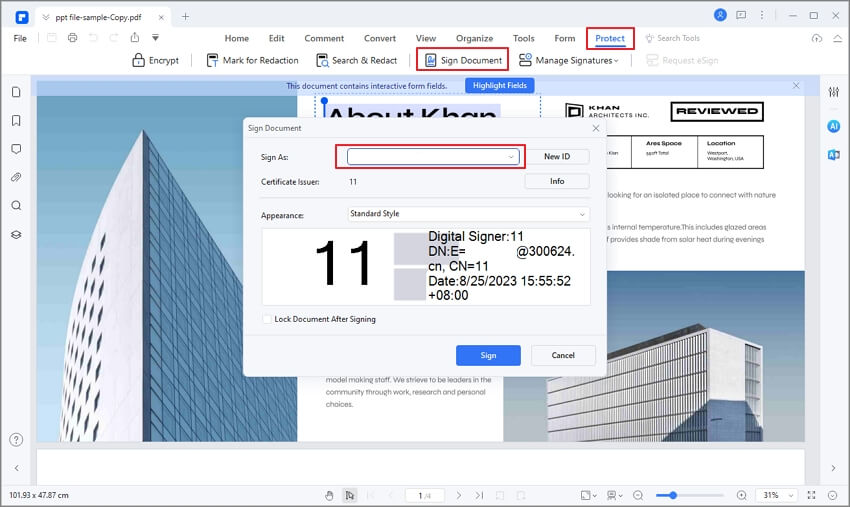
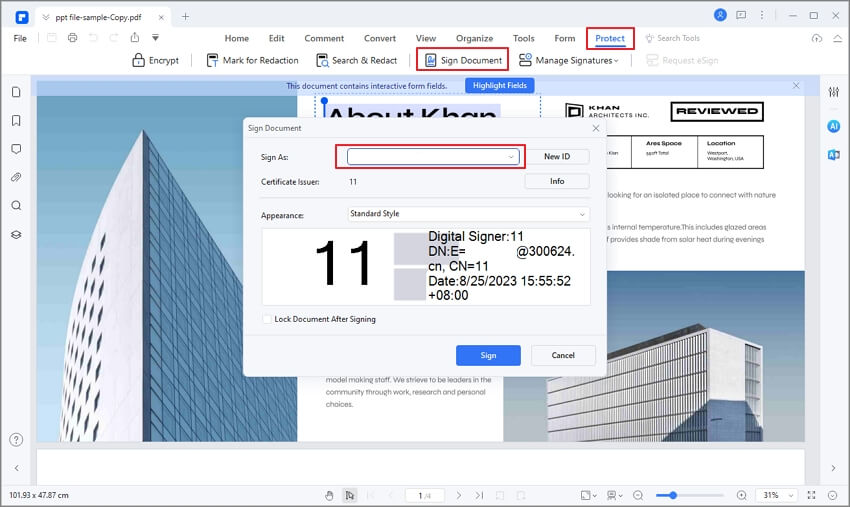
Schritt 3 Klicken Sie im Menü auf die Registerkarte Schutz. Wählen Sie "Dokument signieren" aus dem Untermenü. Suchen Sie nun den PDF-Bereich, in dem Sie eine Signatur hinzufügen möchten und klicken Sie darauf, um das "Dokument signieren" Fenster zu öffnen.

Schritt 4 Wenn Sie nun PDFelement zum Signieren Ihrer PDF-Datei verwenden, müssen Sie eine neue ID erstellen, indem Sie auf die Schaltfläche "Neue ID" klicken. Andernfalls melden Sie sich mit Ihren bisherigen Anmeldedaten an und fügen Ihre Unterschrift auf der PDF-Datei hinzu, indem Sie auf die Unterschreiben Schaltfläche klicken.

Wichtigste Funktionen:
- Ermöglicht Ihnen die Anpassung der PDF-Datei
- Kann den Text aus einer PDF-Datei extrahieren
- Kann PDFs handschriftliche oder digitale Signaturen hinzufügen
- Intuitive und übersichtliche Oberfläche
- Unterstützt Windows, macOS, iOS und Android
Fazit
Menschen mit guten Programmierkenntnissen versuchen oft, ihre Probleme durch Codes zu lösen, von der Entwicklung von Tools bis zur digitalen Unterzeichnung eines Dokuments. Wenn auch Sie über gute Programmierkenntnisse verfügen, hoffen wir, dass dieser Artikel hilfreich war, um zu verstehen, wie Sie Node Sign PDF ausführen. Darüber hinaus empfehlen wir Ihnen PDFelement, wenn Sie eine einfache Methode zum digitalen Signieren Ihrer PDF-Dateien wählen möchten.