Die Webentwicklung ist recht zeitaufwändig, da Sie mehrere Codezeilen schreiben müssen, um eine einzige Webseite zu erstellen. Sie können sich diesen Prozess jedoch selbst erleichtern, indem Sie KI Bild-zu-HTML Converter für die Entwicklung von Webseiten verwenden. In diesem Artikel werden wir über verschiedene Tools zur Erstellung von HTML aus Bildern mit Hilfe von KI sprechen.
In diesem Artikel
Tool 1. Wondershare PDFelement
Wondershare PDFelement erweist sich als hervorragendes Tool zum Konvertieren von Bildern in HTML, das die Webentwicklung erleichtert. Benutzer können die KI-Seitenleiste nutzen, um diese Konvertierung zu aktivieren und mit wenigen Klicks HTML-Seiten zu erstellen. Mit seiner fortschrittlichen OCR-Technologie kann dieses Tool jede gescannte Datei oder jedes gescannte Bild erkennen, um die Konvertierung von Fotos in HTML durchzuführen.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |
Bei dieser Konvertierung können Sie einen benutzerdefinierten Seitenbereich auswählen, um den gewünschten HTML-Code zu erhalten. Darüber hinaus unterstützt dieser Converter mehrere Sprachen, um HTML-Seiten für ein weltweites Publikum zu erstellen. Sie können die folgenden Schritte befolgen, um diese Aufgabe mit dem Bild-zu-HTML-Codegenerator auszuführen.
Schritt 1 Zugriff auf die Funktionen zur Konvertierung über die KI-Seitenleiste
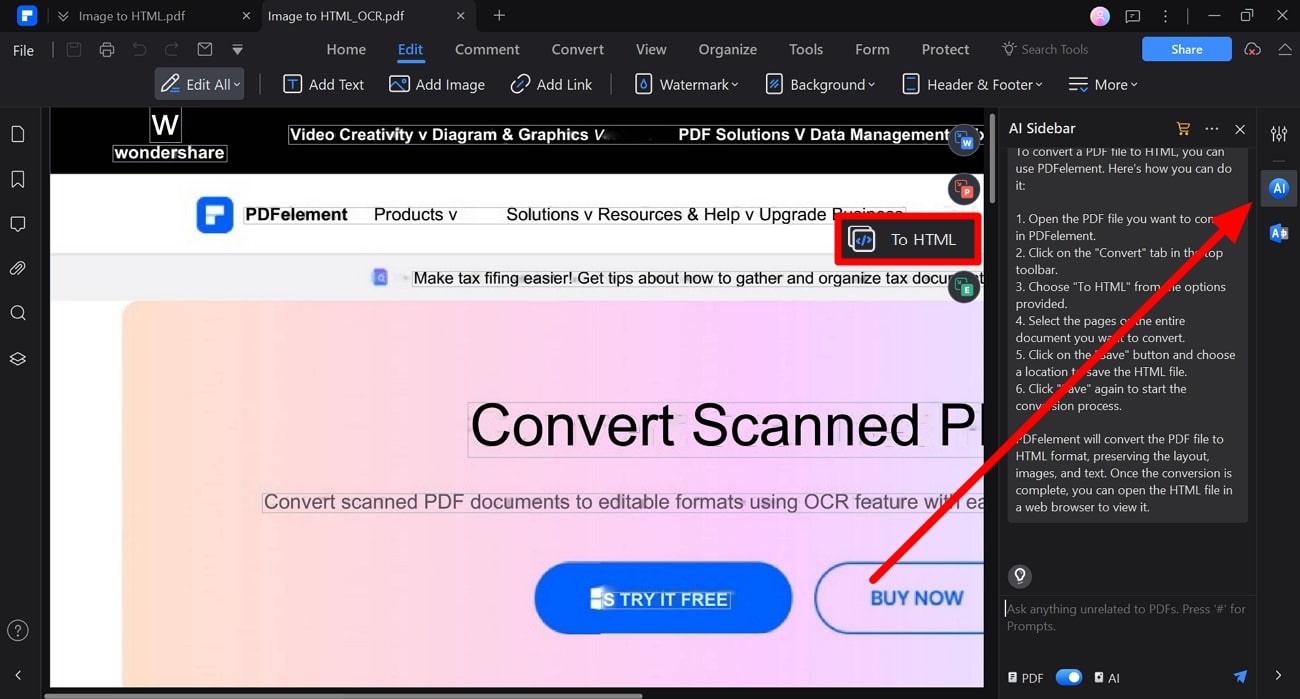
Nachdem Sie PDFelement auf Ihrem Gerät gestartet haben, ziehen Sie das Bild, das Sie in HTML-Code konvertieren möchten, per Drag & Drop. Sobald die Datei als PDF geöffnet ist, klicken Sie auf das "KI" Symbol, um ein neues Seitenfenster zu öffnen, in dem Sie den Prompt "Wie konvertiert man diese Datei in HTML?" in das Textfeld "Mit KI chatten" eingeben können.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |
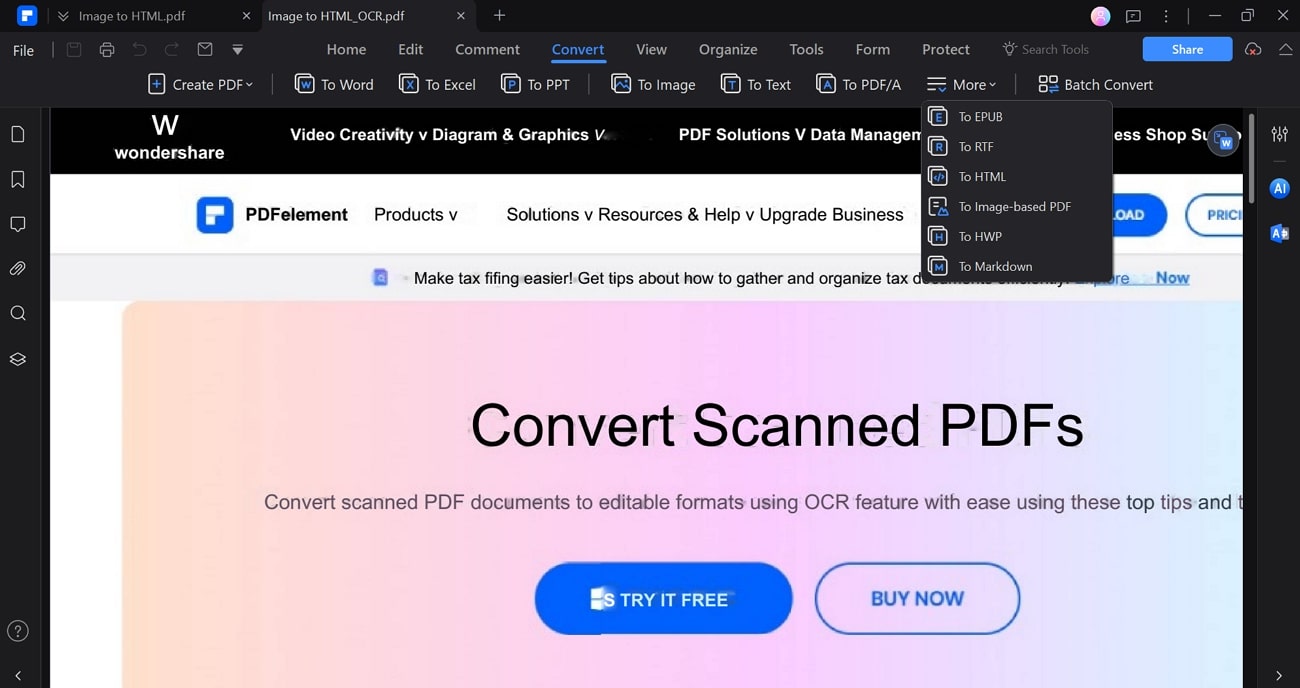
Nun werden in der KI-Seitenleiste mehrere Konvertierungsoptionen angezeigt, mit denen Sie das Format dieser Datei ändern können. Klicken Sie von hier aus auf die Option "PDF zu HTML", um ein neues Dialogfeld zu öffnen. Wenn Sie diese Option nicht in der KI-Seitenleiste sehen, empfehlen wir Ihnen, sie über die Registerkarte "Konvertieren" zu finden.
Schritt 2 Optimieren Sie die Einstellungen für die HTML-Konvertierung
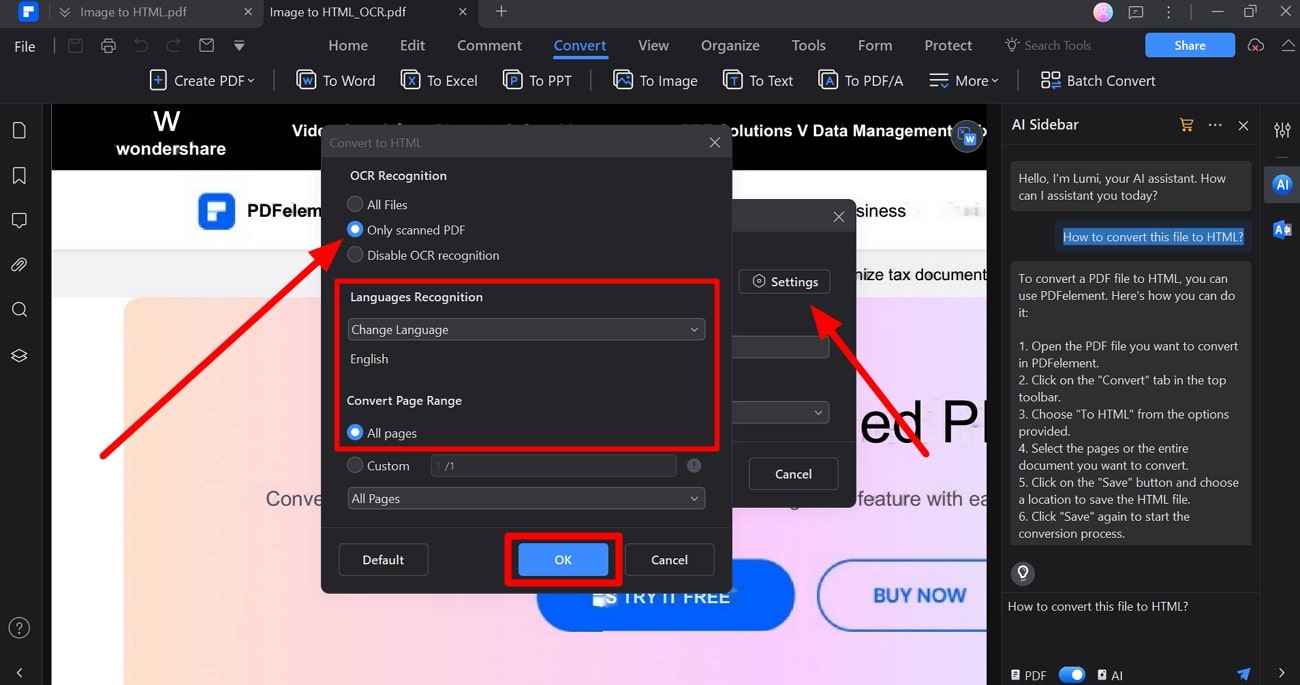
Wenn Sie auf das "Konvertieren" Fenster zugreifen, klicken Sie auf die "Einstellungen" Schaltfläche und aktivieren Sie die Option "Nur gescannte PDF" im Dialogfeld "In HTML konvertieren". Passen Sie nun die Auswahl der Sprache und des Seitenbereichs an, bevor Sie auf die Schaltfläche "OK" klicken, um diese Einstellungen zu speichern.

Schritt 3 Speichern Sie die HTML-Datei auf Ihrem System
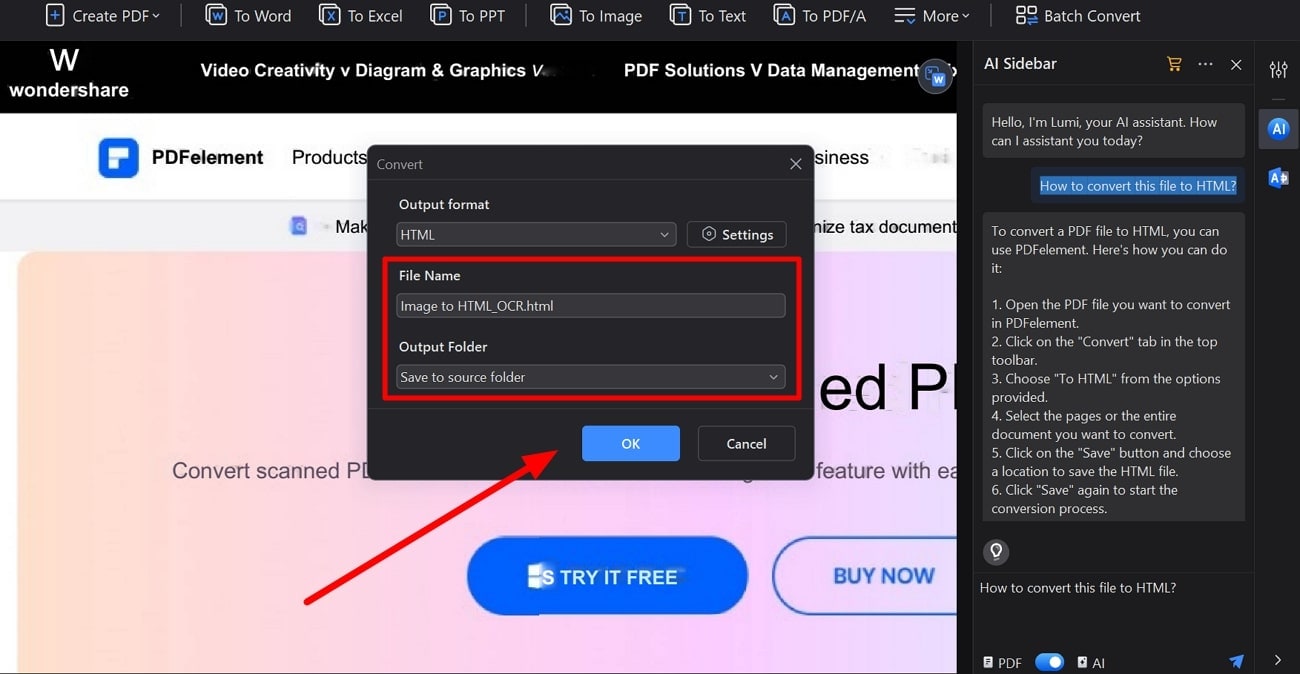
Sobald Sie alle Einstellungen für die Konvertierung von Bildern in HTML vorgenommen haben, wählen Sie den Dateinamen und den Ausgabeordner für Ihre Datei. Klicken Sie nun auf die Schaltfläche "OK", um Ihre in HTML konvertierte Datei erfolgreich im System zu speichern.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |
Schritt 4 Holen Sie den HTML-Code aus der Seitenquelle
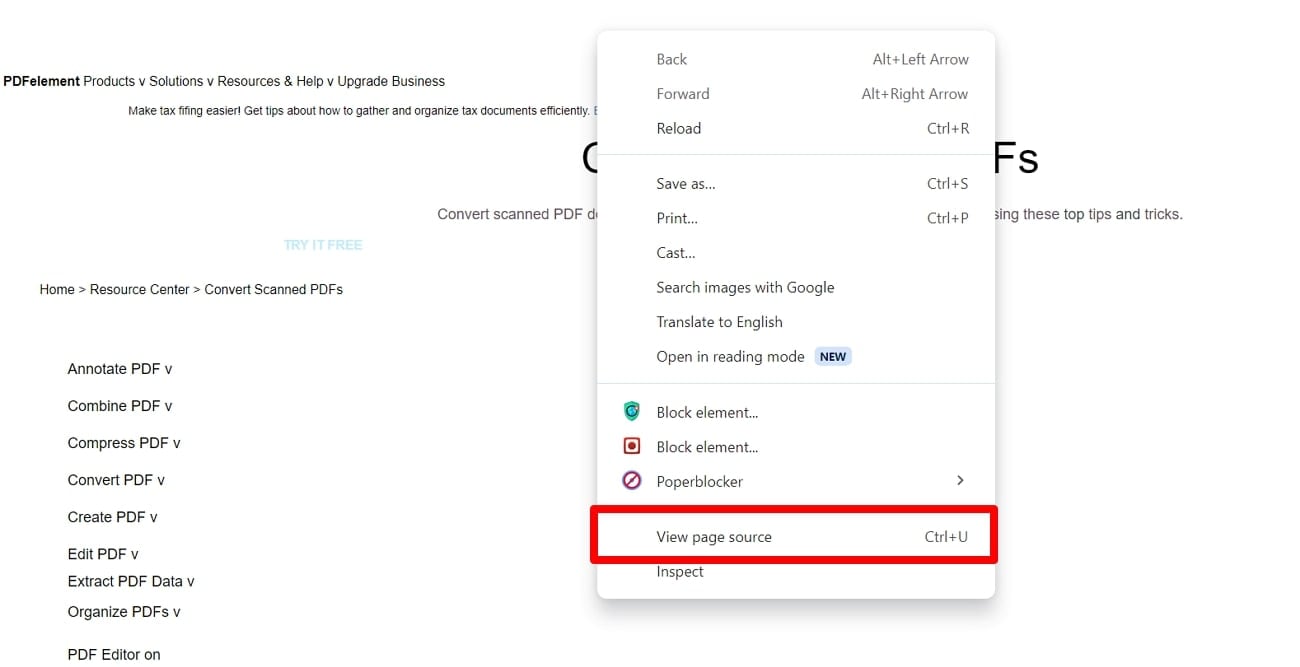
Öffnen Sie schließlich diese HTML-Datei mit dem von Ihnen gewünschten Ordner und klicken Sie mit der rechten Maustaste auf eine beliebige Stelle der Seite, um ein Popup-Menü aufzurufen. Klicken Sie hier auf die Option "Seitenquelle anzeigen", um den HTML-Code aufzurufen und zu kopieren.

Tool 2. Creatus.ai
Anfänger können mit dem Creatus.ai Bild-zu-HTML-Code-Generator KI-Tool visuell ansprechende Webseiten ohne Programmierkenntnisse entwickeln. Nach dem Hochladen Ihres Designs verarbeitet dieser Converter das Bild und generiert automatisch einen HTML-Code für Sie. Wenn der generierte Code nicht Ihren Vorstellungen entspricht, können Sie die Funktion "Neu generieren" verwenden, um das gewünschte Ergebnis zu erzielen.

Mit diesem KI-gesteuerten HTML Converter erhalten Sie gerenderten und extrahierten HTML-Code auf einen Schlag. Lassen Sie uns die Schritte zur Durchführung dieser Konvertierung mit Creatus näher betrachten.
Schritt 1
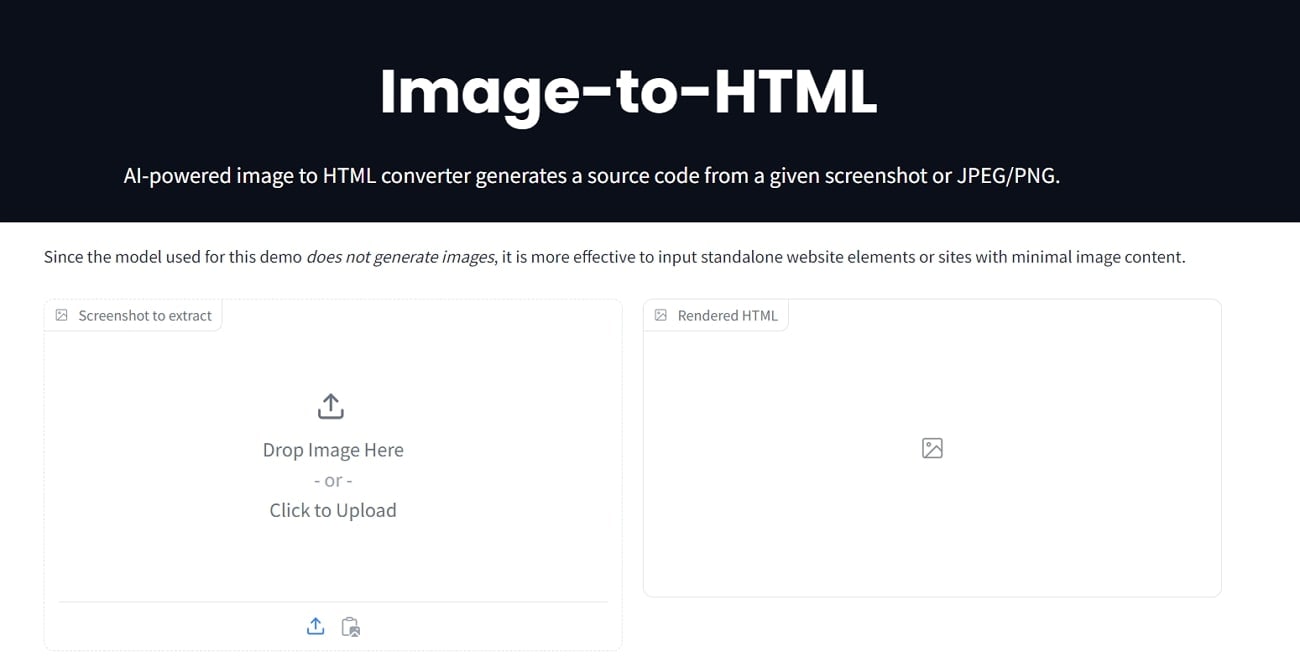
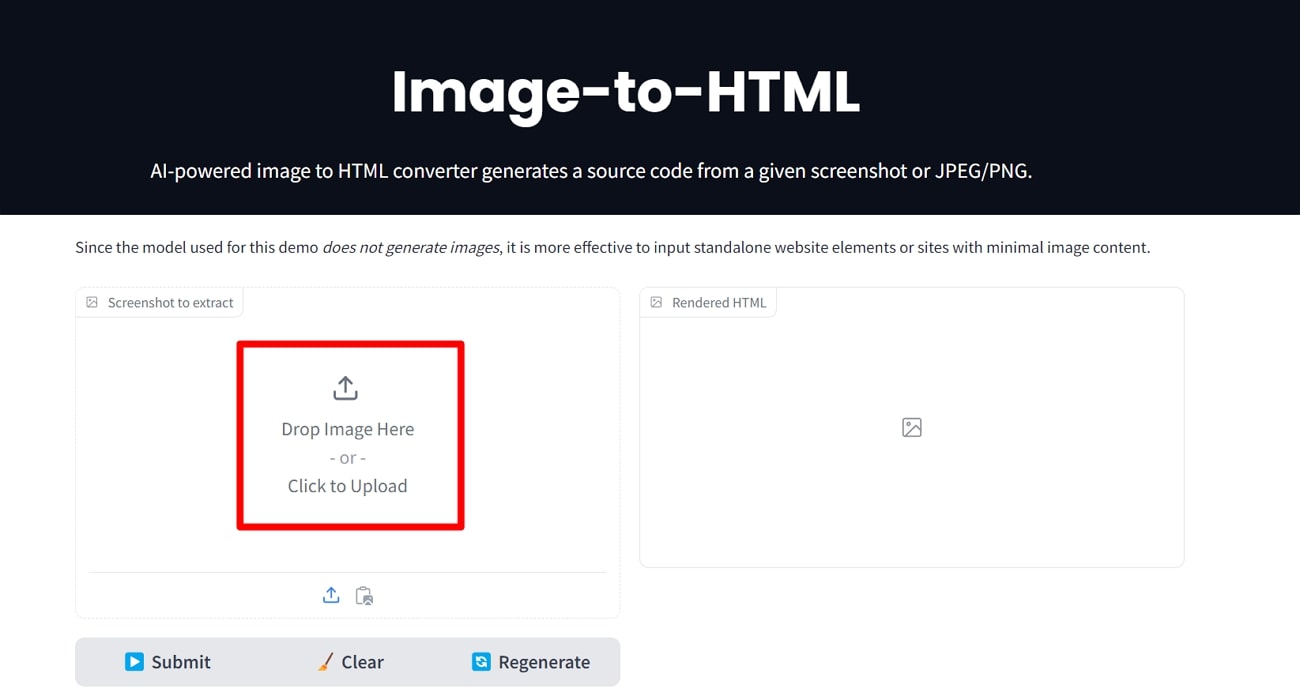
Beginnen Sie den Prozess, indem Sie die Seite des Bild-zu-HTML-Tools auf der Webseite von Creatus.ai aufrufen. Wenn Sie auf dieser Seite angekommen sind, klicken Sie auf die Schaltfläche "Zum Hochladen klicken", um Ihr gewünschtes Bilddesign hinzuzufügen.

Schritt 2
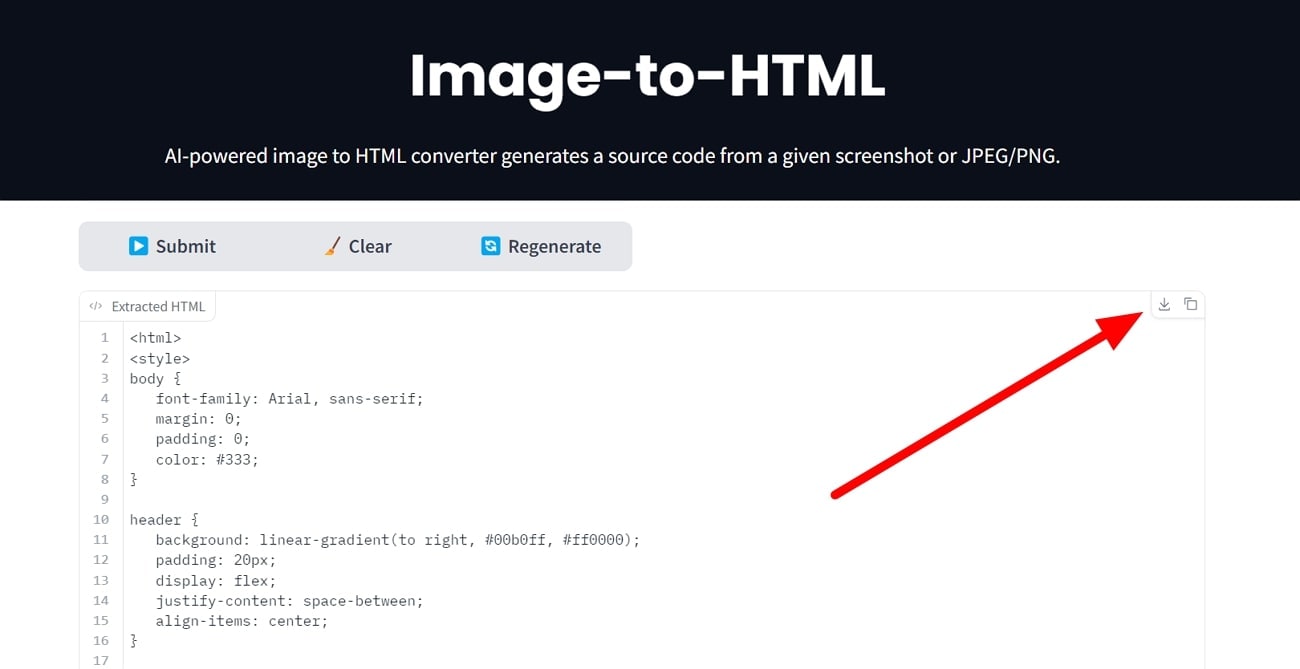
Nun beginnt das Tool mit der Verarbeitung Ihres Bildes, um den HTML-Code zu extrahieren. Klicken Sie im Abschnitt "Extrahiertes HTML" auf das "Herunterladen" Symbol, um diesen Code auf Ihrem Gerät zu speichern.

Tool 3. IMG2HTML
Mit diesem KI Tool kann jeder jeden Screenshot oder jedes Bild mit einem einzigen Klick in Webseiten konvertieren. Nachdem Sie Ihr Bild in diesen Foto-zu-HTML-Code KI-Generator hochgeladen haben, verarbeitet dieses Tool Ihr Design, um die gewünschte Ausgabe zu erzeugen. Außerdem können Sie dank der KI-Fähigkeiten die HTML-Seite mit einfachen Text-Prompts bearbeiten.

Sobald die Webseite erstellt ist, können Sie sie in der Vorschau anzeigen, bevor Sie sie auf Ihr Gerät herunterladen. Führen Sie diese Schritte aus, um Ihre HTML-Generierung aus Bildern mit KI zu optimieren.
Schritt 1
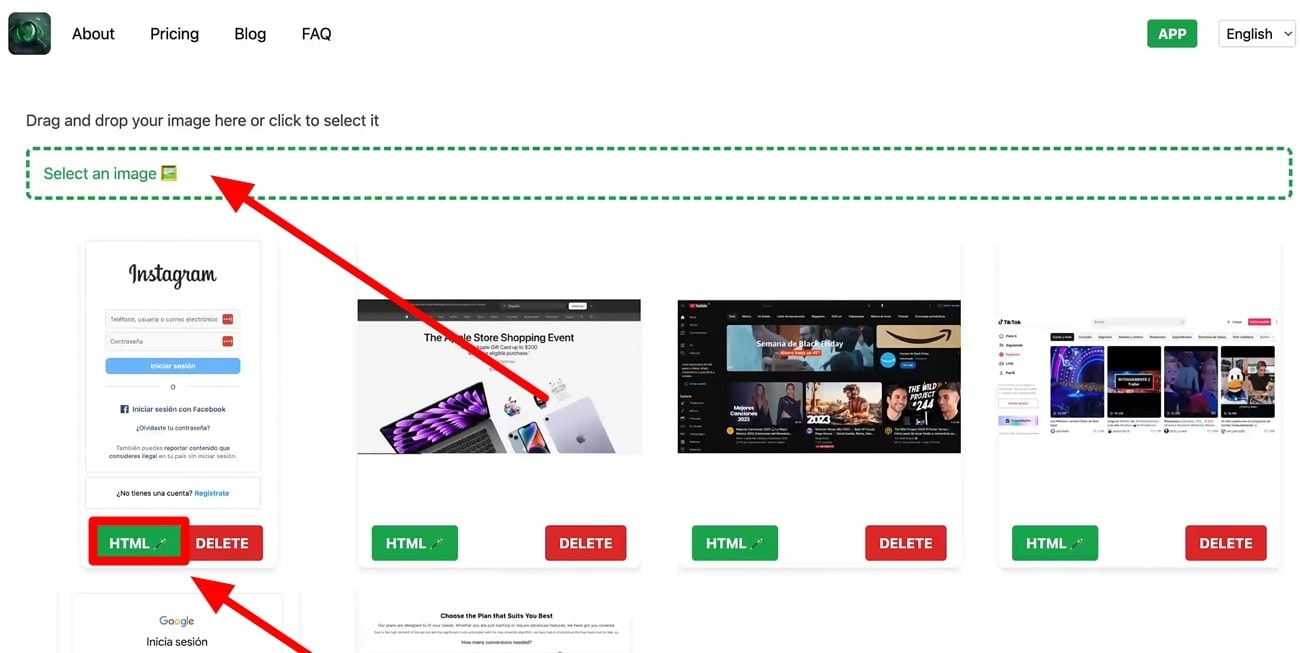
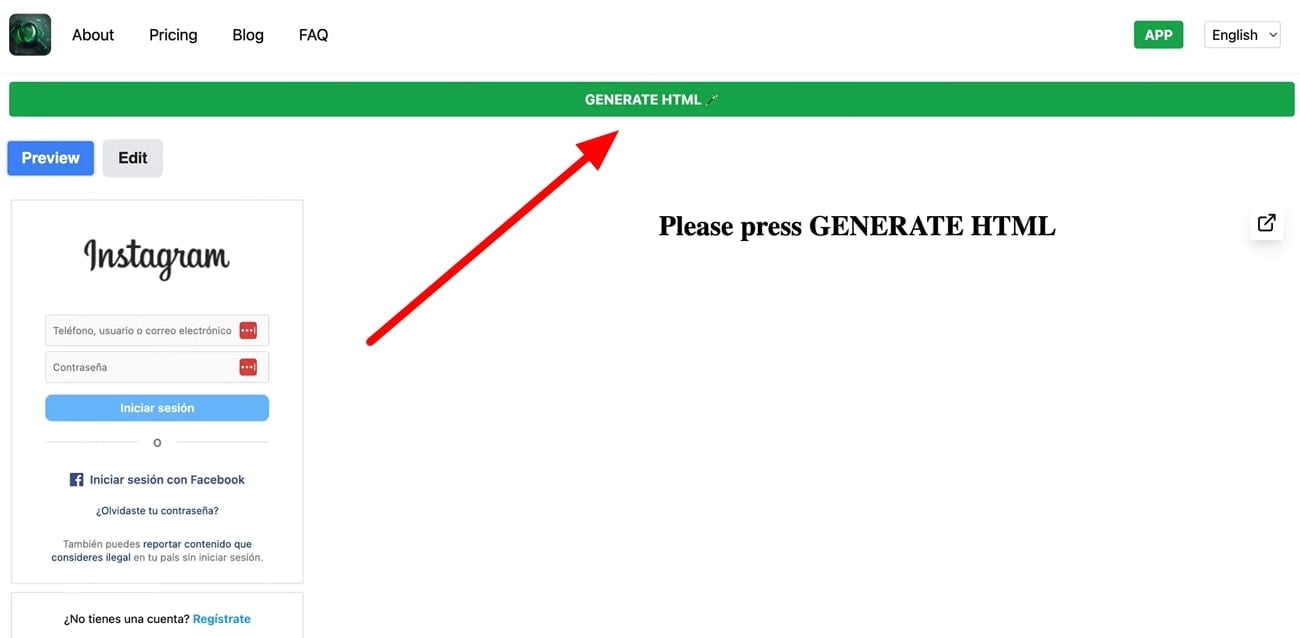
Nachdem Sie die Webseite von IMG2HTML in Ihrem Browser aufgerufen haben, melden Sie sich mit Ihrem Konto an, um auf das Fenster für die Konvertierung zuzugreifen. Klicken Sie nun auf die Option "Bild auswählen", um diesem KI Tool eine Vorstellung von der Erstellung einer HTML-Webseite zu geben. Nachdem Sie das Bild hochgeladen haben, klicken Sie auf die Schaltfläche "HTML" darunter, um ein neues Fenster zu öffnen.

Schritt 2
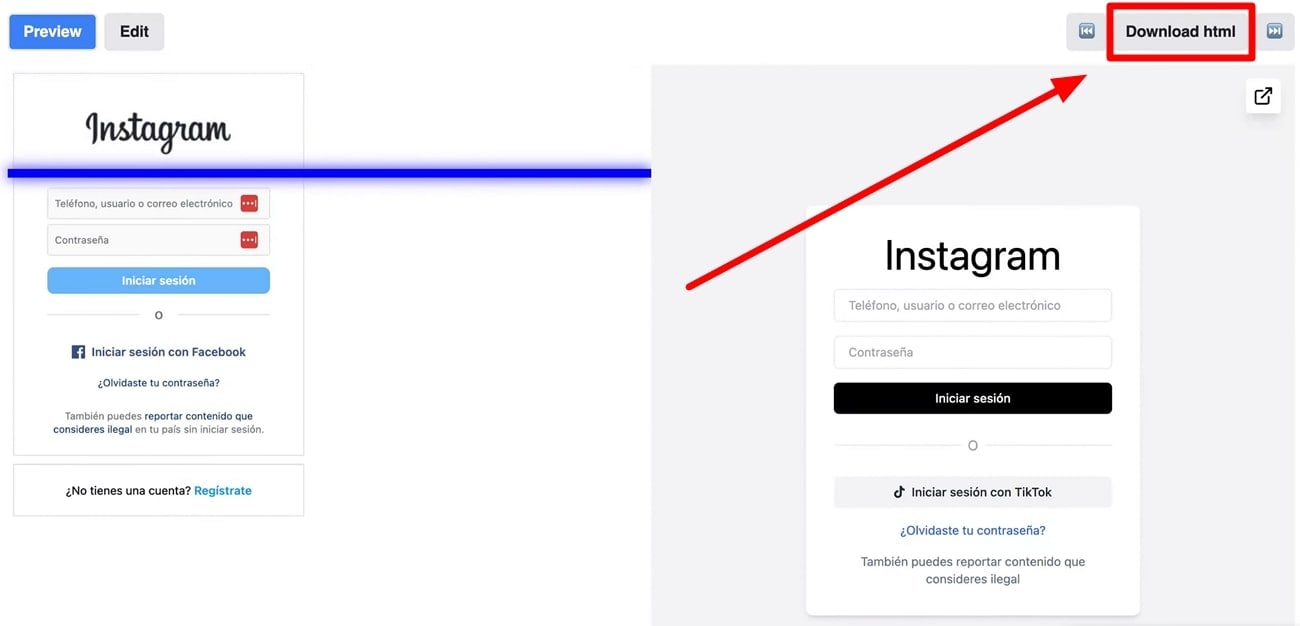
Klicken Sie auf die Option "HTML generieren", damit KI mit der Verarbeitung des hochgeladenen Bildes beginnt. Sobald die Verarbeitung abgeschlossen ist, erhalten Sie die gewünschte HTML-Ausgabe.

Schritt 3
Klicken Sie schließlich auf die Schaltfläche "HTML herunterladen", um die neu erstellte Datei auf Ihrem System zu speichern. Darüber hinaus haben Sie die Möglichkeit, die Ausgabedatei in der Vorschau anzuzeigen oder zu bearbeiten, bevor Sie die Konvertierung von KI-Bildern in HTML abschließen.

Tool 4. Fronty
Fronty ist einer der fortschrittlichsten KI-Bild-zu-HTML-CSS-Converter, die online verfügbar sind und ermöglicht es Ihnen, Webseiten innerhalb von Sekunden zu konvertieren. Mit Hilfe dieses Tools erhalten Sie sauberen Quellcode für eine einfachere Webentwicklung. Darüber hinaus verfügt dieses Tool über einen effizienten No-Code-Editor, mit dem Sie HTML-Seiten ganz nach Ihrem Geschmack gestalten können.

Profis können mit diesem Tool auch eine komplette Webseite Seite für Seite erstellen, indem sie einfach Bilddesigns hochladen. Die folgenden Schritte führen Sie durch den Prozess der Konvertierung von Fotos in HTML:
Schritt 1
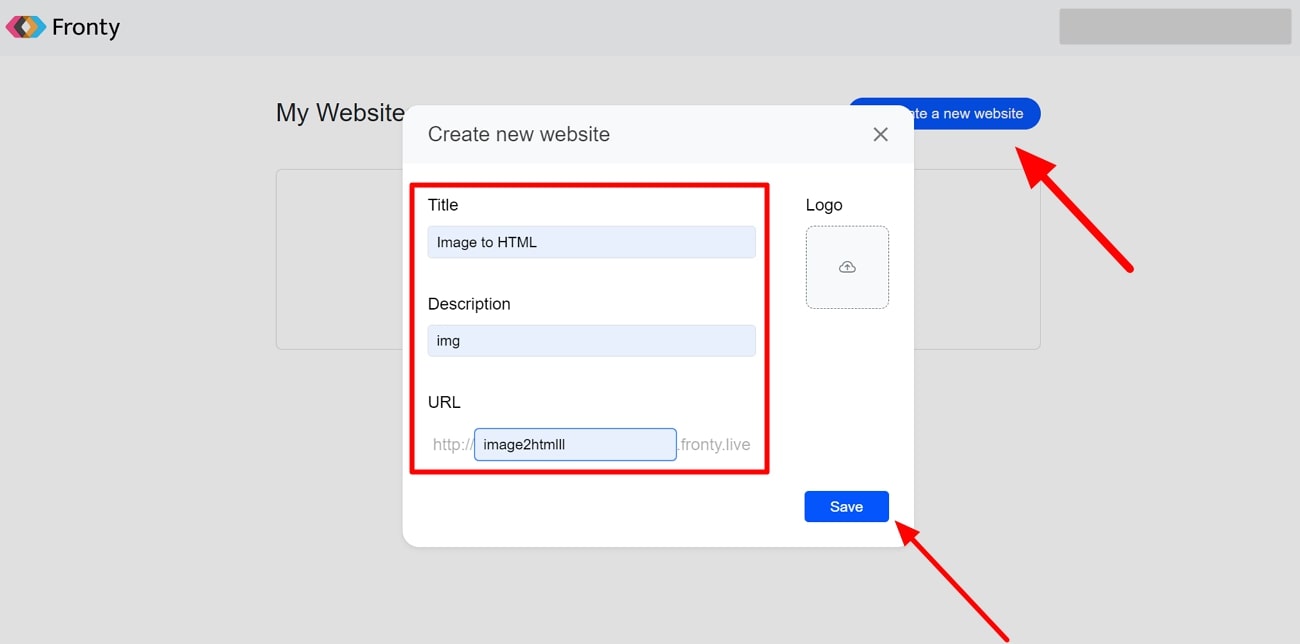
Um diese Konvertierung zu starten, rufen Sie die Webseite von Fronty auf und loggen sich in Ihr Konto ein, um die Seite zur Erstellung der Webseite aufzurufen. Klicken Sie nun auf die Schaltfläche "Neue Webseite erstellen", um ein neues Dialogfeld aufzurufen. Geben Sie in diesem Fenster den "Titel", die "Beschreibung" und die "URL" für Ihre Webseite ein und klicken Sie auf die "Speichern" Schaltfläche, um fortzufahren.

Schritt 2
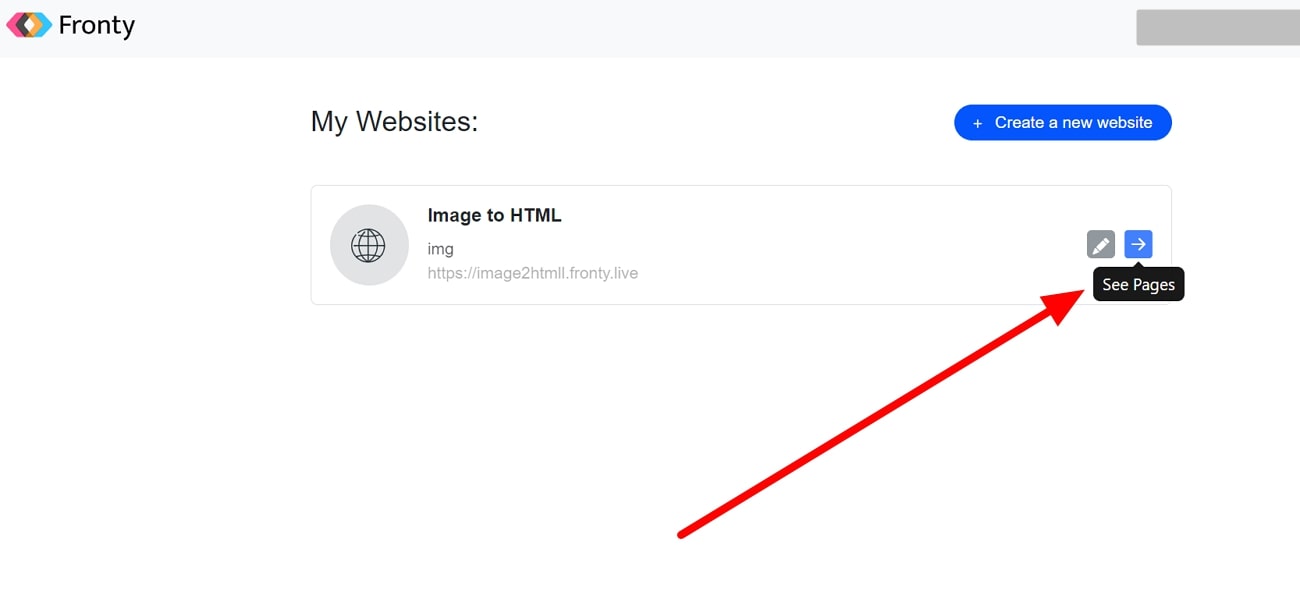
Nachdem Sie diese Informationen hinzugefügt haben, klicken Sie auf das Symbol "Seiten anzeigen", um ein neues Fenster zur Erstellung einer neuen HTML-Seite zu öffnen. Klicken Sie anschließend auf die Schaltfläche "Neue Seite erstellen", um ein neues Dialogfeld zu öffnen.

Schritt 3
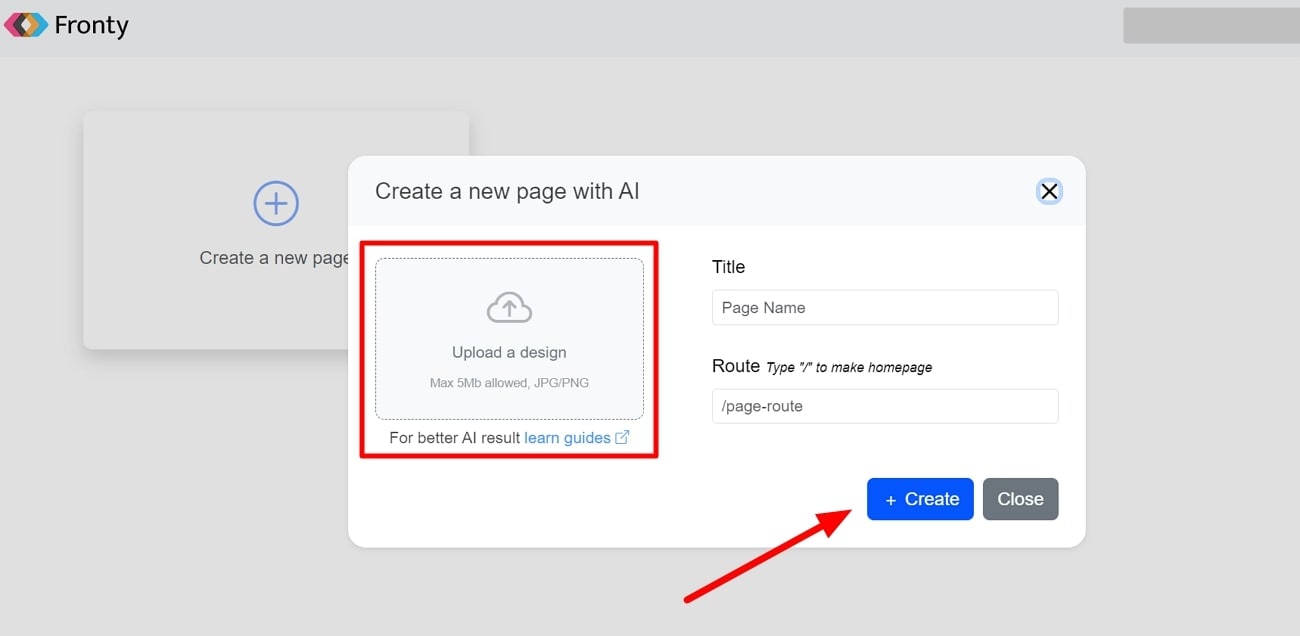
Laden Sie nun Ihr Bild auf diese Webseite hoch, indem Sie auf die Schaltfläche "Design hochladen" klicken. Schreiben Sie jetzt den Titel und die Route für Ihre Webseite, bevor Sie auf die "Erstellen" Schaltfläche klicken, um mit KI Bilder in HTML-CSS zu konvertieren.

Tool 5. dochub
Webentwickler werden bald diesen einfachen Bild-zu-HTML Converter mit seinen KI-Fähigkeiten nutzen können. DocHub plant die Einführung eines KI-Assistenten, der von ChatGPT betrieben wird und einfache JPG-Dateien in HTML konvertiert. Dieses Tool bietet den Benutzern erweiterte Funktionen zur Optimierung des Aussehens ihres Bilddesigns vor der HTML-Konvertierung.

Mit der Leistung der KI wird die Effizienz dieses Bild Converters erheblich gesteigert. Alles in allem hilft dieses Tool auch Anfängern, die KI-Bild-zu-HTML-CSS-Konvertierung mit Leichtigkeit durchzuführen.
Fazit
Alles in allem können wir sagen, dass der Bild-zu-HTML KI Converter den Prozess der Webentwicklung für alle einfacher gemacht haben. Bei der Fülle von KI Tools für eine solche Konvertierung können Sie bei der Wahl des richtigen Tools schon mal durcheinander kommen. Unserer Meinung nach ist Wondershare PDFelement das beste Tool für diesen Zweck, da es eine einfach zu bedienende Konvertierungsfunktion und fortschrittliche Funktionen für die KI bietet.