2025-04-30 16:20:33 • Abgelegt unter: PDF und Bilder • Bewährte Lösungen
Wie konvertiere ich ein JPG in HTML? Auch wenn dies keine häufig gestellte Frage ist, kann es sein, dass Sie JPG in HTML konvertieren müssen, damit Sie den Inhalt des JPG-Fotos auf Ihrer Webseite einfügen können. Wenn Sie dieses Problem haben und nach einer einfachen Möglichkeit suchen, JPG oder JPEG mit einem Klick in HTML zu konvertieren, werden Sie die folgenden Methoden sehr nützlich finden.
Teil1: JPG in HTML konvertieren mit dem HTML Converter
Eigentlich ist die Konvertierung von JPG in HTML ganz einfach, wenn Sie Wondershare PDFelement - PDF Editor für diesen Zweck verwenden. Es ist nicht nur ein hoch bewerteter PDF-Editor, sondern auch ein leistungsfähiger Converter für Dateien. Um jpg in HTML zu konvertieren, ist dieses Desktop-Programm sehr empfehlenswert im Vergleich zu allen anderen, die online verfügbar sind. Es kann Text und Bilder aus einem JPG-Foto extrahieren und JPG in eine HTML-Datei umwandeln, so dass Sie den Code bearbeiten oder auf Ihre Webseite hochladen können.
Darüber hinaus unterstützt PDFelement auch die Konvertierung von PNG-, PDF-, Word-, Excel- und anderen Dateien in HTML.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |Schritt 1. Laden Sie ein JPG
Ziehen Sie eine .jpeg/.jpg-Datei auf das PDF-Element und legen Sie sie dort ab. Es gibt viele Möglichkeiten, die Dateien in dem Programm zu öffnen, aber diese ist die einfachste und beste von allen.

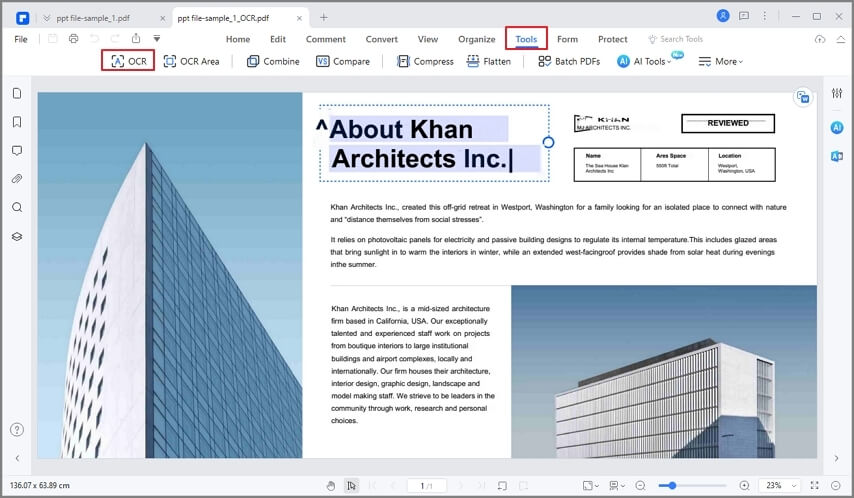
Schritt 2. Optionen für das JPG einstellen
Nachdem Sie die .jpg-Datei geöffnet haben, klicken Sie auf die Registerkarte "Tool" und dann auf die "OCR" Schaltfläche. Wählen Sie die Option "Editierbarer Text", um OCR zu verwenden.

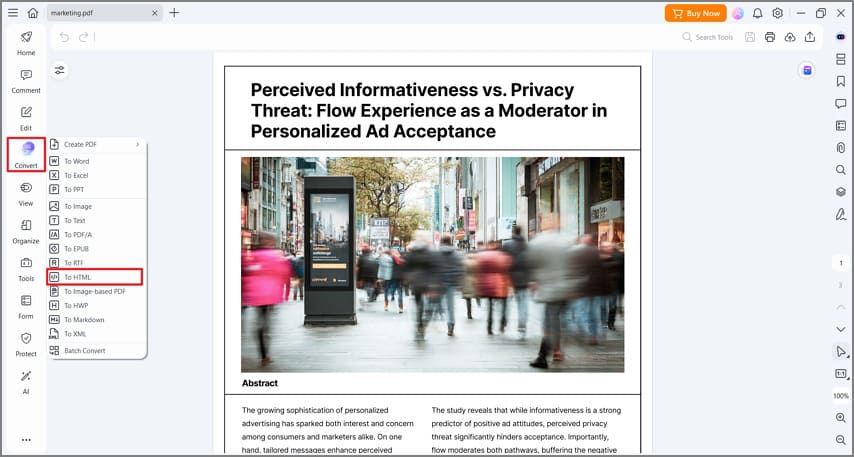
Schritt 3. JPG in HTML konvertieren
Nachdem Sie die OCR durchgeführt haben, klicken Sie auf die Schaltfläche "Konvertieren" > "Mehr" >"zu HTML", um die Konvertierung zu starten. Dies sind die einzigen Schritte, die Sie unternehmen müssen, um JPG in HTML zu konvertieren.

Bester JPG zu HTML Converter
Wondershare PDFelement - PDF Editor Es ist der beste jpg zu HTML Converter, obwohl er hauptsächlich für die Arbeit mit PDF-Dateien verwendet wird. Es gibt keinen Aspekt der PDF-Dateien, der nicht durch PDFelement abgedeckt wird. Der jpg to HTML Converter bietet eine kostenlose Version zum Herunterladen und Testen an. Die Gesamtverwaltung des Programms ist großartig und kann von jedem Benutzer ohne Probleme genutzt werden. Die technische Seite des Programms wurde auf ein Minimum reduziert.
 G2-Wertung: 4.5/5 |
G2-Wertung: 4.5/5 |  100 % Sicher |
100 % Sicher |- Die OCR des Programms ist einfach umwerfend, denn sie hilft dabei, die Daten aus den Bildern zu extrahieren, unabhängig von deren Format. Die neueste OCR wurde in das Programm integriert.
- Die grafischen Elemente jeder Art von PDF-Datei können mit diesem Programm einfach entfernt, verschoben, hinzugefügt, gelöscht oder gedreht werden.
- Der Benutzer kann die Felder definieren, die für die Datenextraktion verwendet werden sollen. Die OCR kann dann auf die Felder angewendet werden, um die gewünschten Ergebnisse zu erhalten.
- Die PDF-Stapel können auch verarbeitet werden, um sicherzustellen, dass das beste Ergebnis erzielt wird. Dies kann durch Datenextraktion, Seiten- oder Bate-Nummerierung oder Wasserzeichen geschehen.
Teil2: JPG in HTML konvertieren mit Google Drive
Sie können auch Google Drive als kostenloses Tool verwenden, um JPG in HTML zu konvertieren.
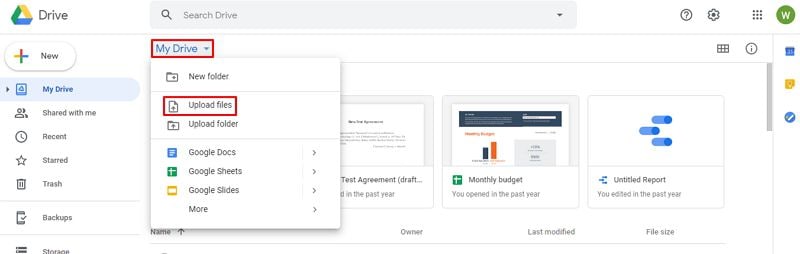
Schritt 1. Hochladen einer JPG-Datei
Melden Sie sich bei Ihrem Google Drive-Konto an und laden Sie eine Datei im Format .jpg oder .jpeg hoch.

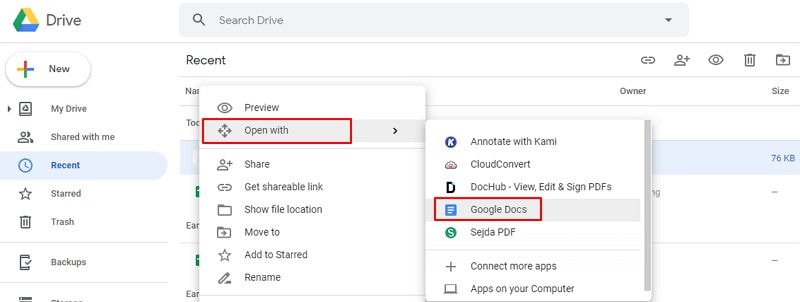
Schritt 2. Öffnen mit Google Docs
Klicken Sie mit der rechten Maustaste auf die .jpg-Datei und wählen Sie die Option zum direkten Öffnen mit Google Docs online.

Schritt 3. JPG zu HTML
Gehen Sie dann auf "Datei" > "Download" > "HTML", um die Datei als HTML-Datei zu speichern.
Weitere Tipps zum Konvertieren von JPG in HTML-Code
Tipp 1: JPG in HTML-Code einbetten
Wenn Sie versuchen, ein Bild mit Hilfe von HTML-Code in eine Seite einzubinden, gibt es eine schnelle und unkomplizierte Methode, die jedes Mal funktioniert. Folgen Sie einfach dieser Anleitung:
1. JPG-Bild speichern und seine URL kopieren
Es kann entweder auf Ihrem Computer oder auf einem Online-Fotoserver gespeichert werden. Wenn Sie das JPG auf Ihrer Webseite verwenden, laden Sie es am besten auf Ihre Webseite hoch.
Wenn Sie keins haben oder nicht wissen, wie Sie es hochladen können, verwenden Sie einfach einen anderen Webdienst wie Picasa to WeTransfer, um es hochzuladen. Kopieren Sie die URL, sobald Sie das getan haben.
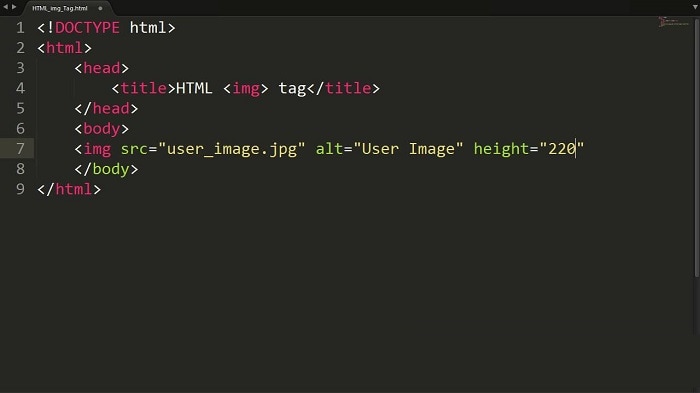
2. Starten Sie ein HTML-Dokument
Verwenden Sie den image-Tag und die spezifische URL, unter der das Bild gespeichert ist, wie folgt: img scr="URL der JPG-Datei". Geben Sie den Bildcode an der gewünschten Stelle ein und die JPG-Datei wird in das HTML-Dokument eingebettet. Das Bild wird angezeigt, sobald der Benutzer das Dokument in einem Webbrowser öffnet.

3. Passen Sie die Größe des Bildes an (optional)
Sie können die Breite des Bildes mit HTML-Code so anpassen, wie Sie es haben möchten. Fügen Sie einfach die Breite zum img-Code hinzu. Auf diese Weise wird die aktuelle Breite des Bildes auf 400 Pixel erweitert oder verringert.
Tipp 2: Wie bearbeitet man HTML-Dateien?
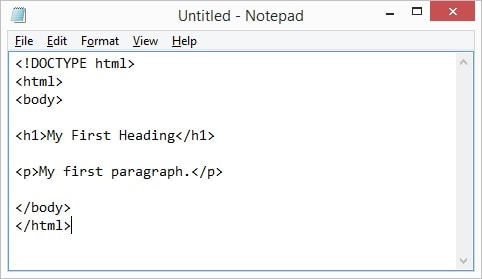
HTML ist eigentlich eine Sprache. HTML steht für HyperText Markup Language. Es gibt viele Editoren, mit denen Sie die Sprache so verändern können, dass sie für den Benutzer geeignet ist. Das Notepad ist der gängigste und allumfassende HTML-Editor, mit dem Sie die Sprache nach Bedarf bearbeiten können. Die Schritte, die in diesem Zusammenhang zu befolgen sind, sind sehr einfach nachzuvollziehen. Diese sind im Folgenden aufgeführt, damit die Benutzer sie schnell verstehen können.

- Öffnen Sie den Notepad-Editor und drücken Sie STRG+O, um den Vorgang zu starten. Wählen Sie in dem nun erscheinenden Dialogfeld die HTML-Seite aus, die Sie bearbeiten möchten. Ändern Sie den Dateityp von Text in alle Dateien, um eine bessere Kontrolle zu erhalten. Sie können auch den Code .html eingeben, um sicherzustellen, dass nur die HTML-Dateien aufgelistet werden. Suchen Sie die HTML-Datei, die bearbeitet werden muss.
- Klicken Sie auf "Datei" > "Speichern unter". Denn wenn Sie im Falle eines Fehlers zur Originaldatei zurückkehren möchten, ist das überhaupt nicht schwierig. Wählen Sie das Textdokument als Dateityp, um die Datei vor der weiteren Bearbeitung zu speichern. Wählen Sie ANSI als Kodierungstyp und benennen Sie die Datei in etwas anderes um, damit sie nach der Bearbeitung leicht gefunden werden kann.
- Scrollen Sie nach unten zu dem Code, den Sie ändern möchten. Die Datei kann wie eine normale Textdatei bearbeitet werden und es gibt keine zusätzlichen Anforderungen, die Sie erfüllen müssen. Der Code ist der wichtigste Teil der Datei, den Sie im Auge behalten sollten, da Änderungen an ihm die Datei verändern.
- Gehen Sie auf die Option "Bearbeiten" > "Gehe zu", um sicherzustellen, dass die Codezeile, die Sie bearbeiten möchten, lokalisiert ist. Geben Sie die Zeilennummer ein und klicken Sie auf OK. So sparen Sie sich die Zeit für die manuelle Suche.
- Klicken Sie auf "Speichern", um die aktualisierte HTML-Datei zu speichern.
Kostenlos Downloaden oder PDFelement kaufen jetzt sofort!
Kostenlos Downloaden oder PDFelement kaufen jetzt sofort!
PDFelement kaufen jetzt sofort!
PDFelement kaufen jetzt sofort!
Sagen Sie Ihre Meinung
Verwandte Artikel
- [2025] Die 5 effizientesten Bild zu PDF Converter APK für Android
- [Bewährt] Wie konvertiert man Bilder in Google Drive in PDF?
- [Bonus] Die 5 besten Lösungen, um online von PDF in JPG zu konvertieren
- Haben Sie sich festgefahren? Probieren Sie PDF Candy für die schnelle Konvertierung von JPG in PDF
- Zamzar JPG to PDF Converter Testbericht




Noah Hofer
staff Editor